Allē Wallet
Product Design, Allergan Data LabsSummer-Fall 2020
While Alle is a constantly evolving, multifaceted hub for all things aethetics-related, first and foremost it is an upgrade of Allergan’s former loyalty program Brilliant Distinctions. As such, when I was transitioning from Spotlyte to Alle, I primarily delved into multiple foundational aspects and flows of the Wallet experience.
01. Gift Cards, Consumer Web
When gearing up for their first widescale release in mid-September, the team’s priority was to migrate as much of their Brilliant Distinction users to Alle as smoothly as possible.
This transition meant considering:
– Gift card detailed view
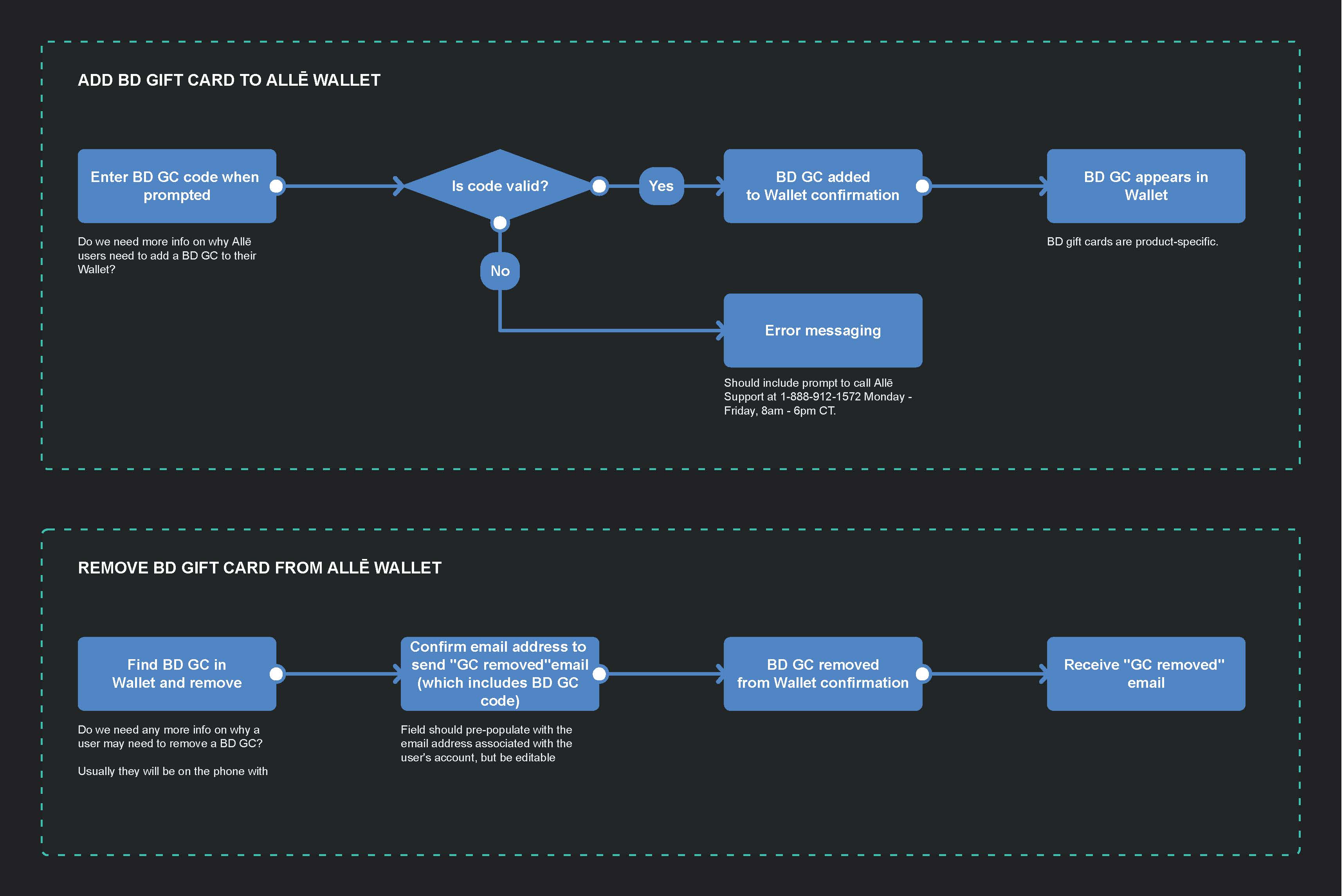
– Importing BD gift cards into Alle Wallet
– Removing gift cards
– Sharing/sending to a friend.
In addition, I explored and presented two discrete ways to redesign the broader Alle Wallet experience, which included offers and transaction history views.
This transition meant considering:
– Gift card detailed view
– Importing BD gift cards into Alle Wallet
– Removing gift cards
– Sharing/sending to a friend.
In addition, I explored and presented two discrete ways to redesign the broader Alle Wallet experience, which included offers and transaction history views.

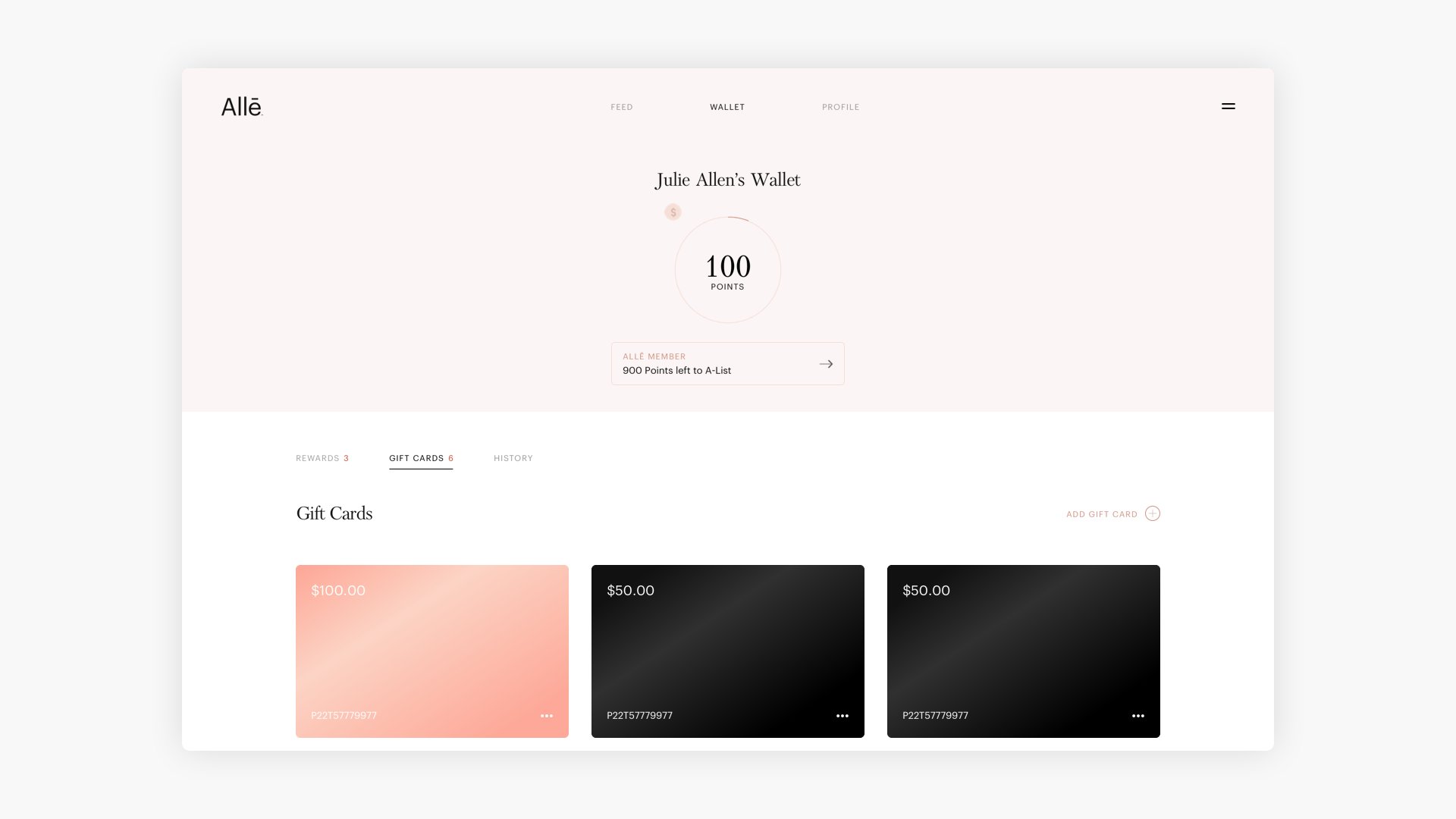
WALLET OVERVIEW
WALLET OVERVIEW
ADD GIFT CARD
ADD GIFT CARD
REMOVE OR SEND GIFT CARD
REMOVE OR SEND GIFT CARD
02. Gift Card Refund Flow, Admin Portal
We added a “Gift Card Look Up Tool” for Alle’s customer support team
to easily access, keep track of and, when desired, refund gift cards to consumers.
The team originally suggested placing the tool inside the Rewards cell of the patient summary view below. This didn’t seem optimal, since some cards wouldn’t be linked to a specific consumer. Plus the tool seemed hard to find among the other elements. On the right was proposed alternate solution, where the is more prominent navigationally.
to easily access, keep track of and, when desired, refund gift cards to consumers.
The team originally suggested placing the tool inside the Rewards cell of the patient summary view below. This didn’t seem optimal, since some cards wouldn’t be linked to a specific consumer. Plus the tool seemed hard to find among the other elements. On the right was proposed alternate solution, where the is more prominent navigationally.

There was an array of card states considered, as well as what types of information needed to be surfaced versus hidden per each state. This meant mocking up all the different use cases and shifts in the displayed info from say, an “available” card to deactivated.

Sample of card states, displayed statuses, and identifying linked consumer or admin staff if applicable

03. Consumer Tiers + Points Tracker
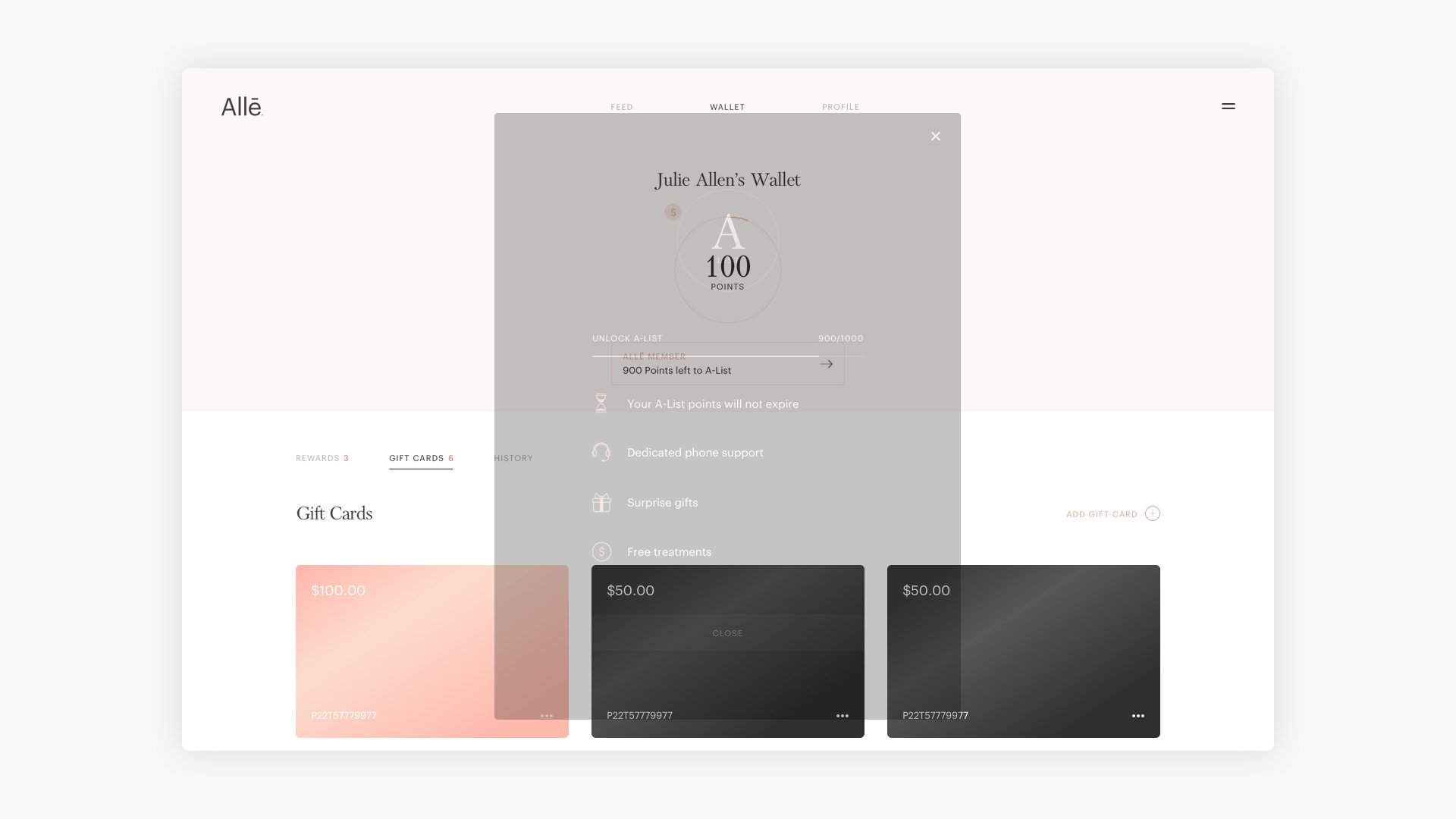
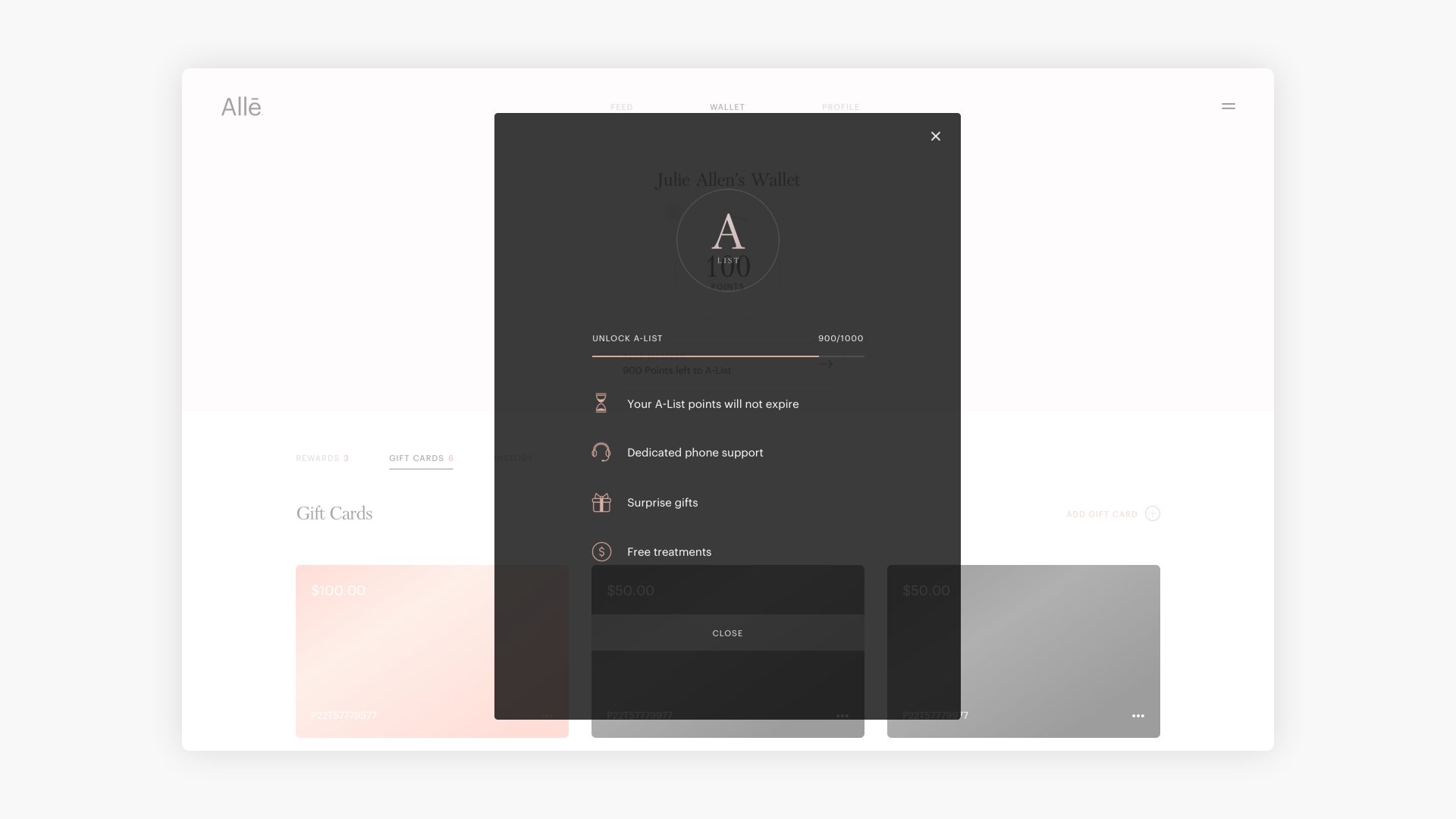
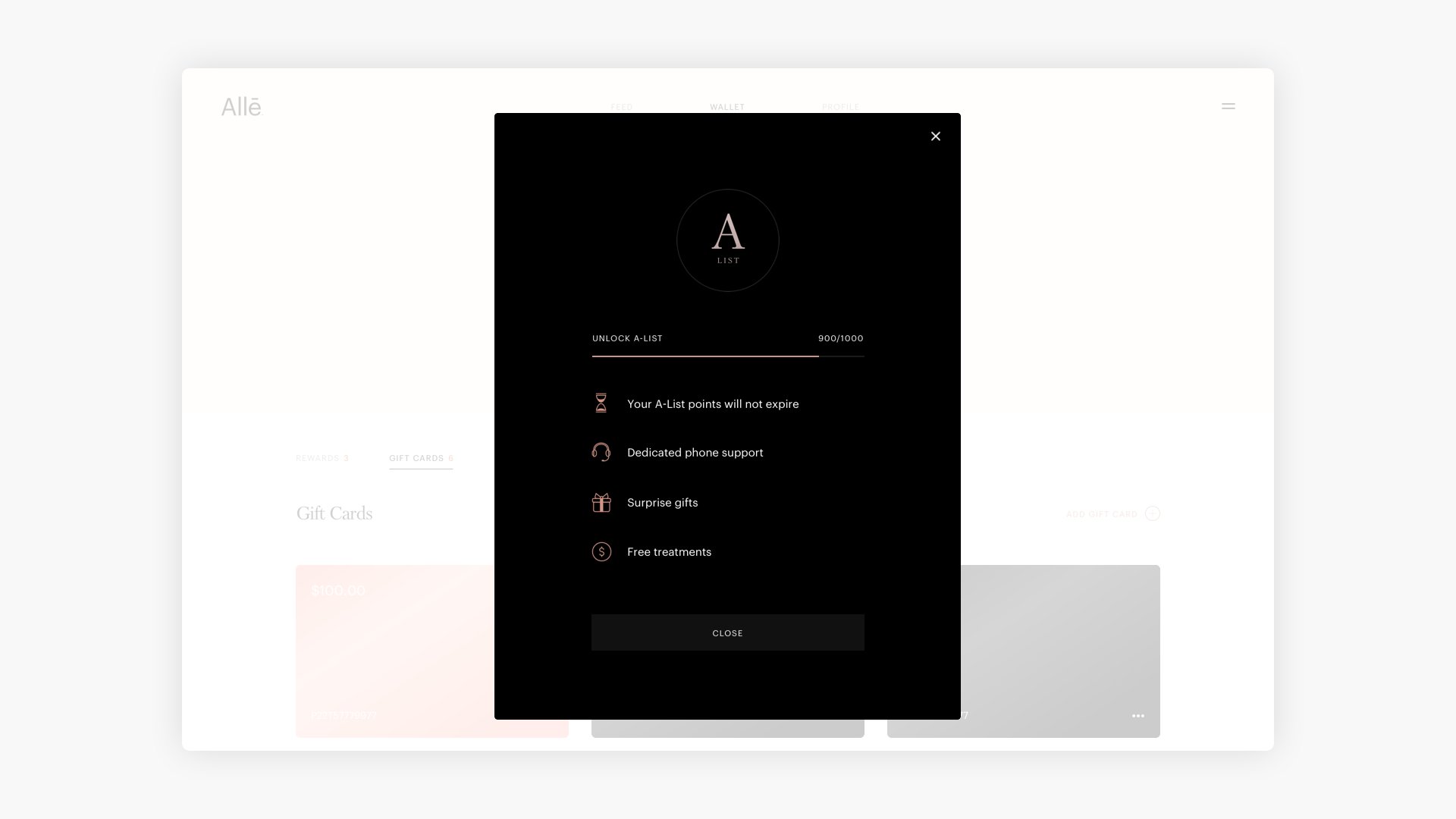
Aside from its regular membership, Alle was introducing a VIP membership called “A-Lister.” As such, below are explorations of how to display the details of the A-List membership, as well as the individual consumer’s tiers status and accrued points.
A-LIST INFO MODAL

Originally, we wanted to highlight the points tracker at the top of Wallet by surfacing it in user’s Feed as well. Below were explorations of scrolling interaction in Feed in hopes of accomplishing this, leveraging the tracker in the Feed’s “Dashboard” (where the user sees the salutatory headline and snapshot of their accrued points and available offers). Ultimately, however, we reverted to the original Dashboard design out of real estate concerns.