Adding Motion To Site
Product Design, SpotlyteSpring 2020
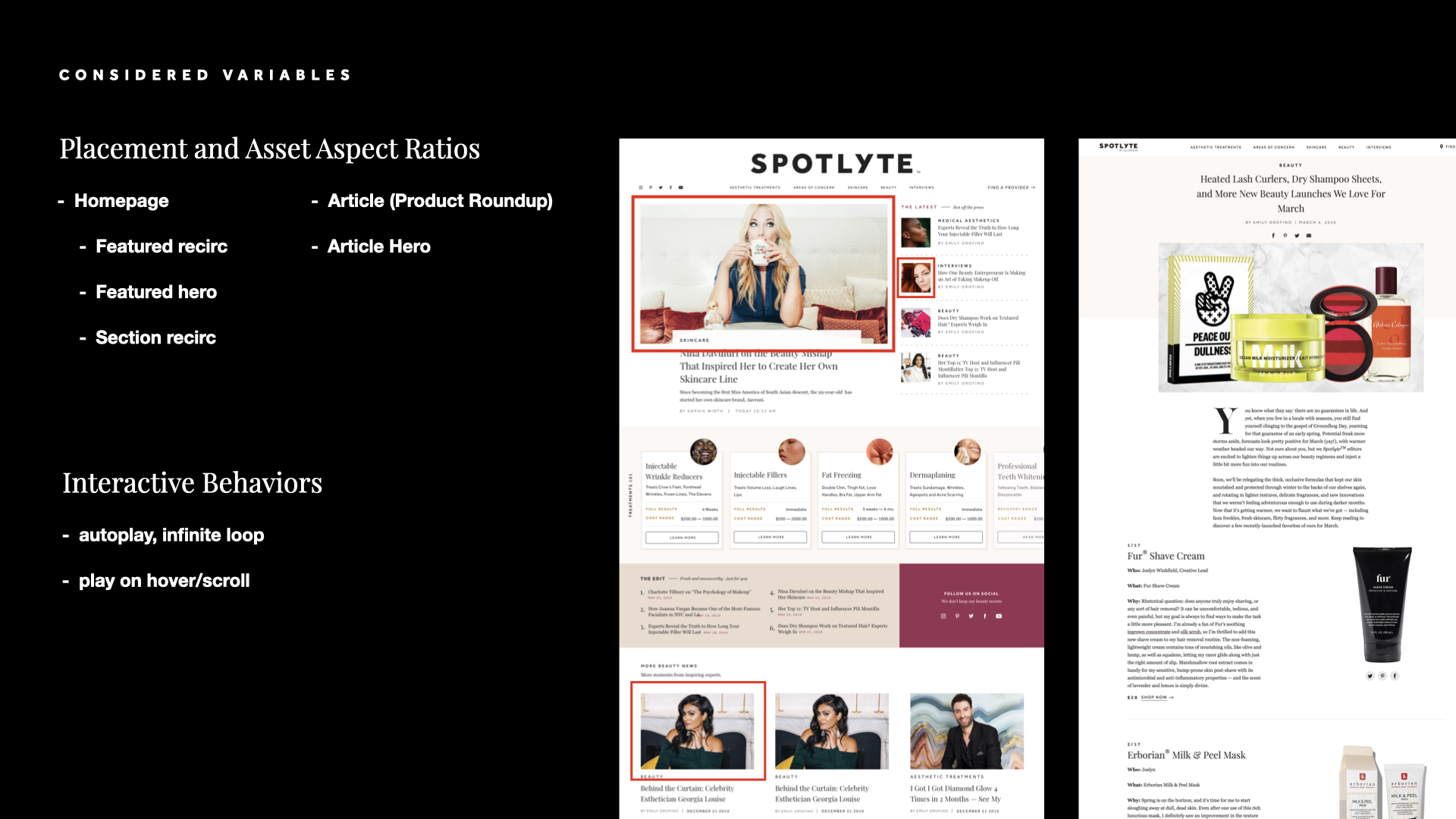
Not long after completing the design for video content model➶, I was tasked to provide some guidelines for incorporating motion to the site as means of optimizing recirculation and content engagement. I identified and prototyped three different use cases, ranging from minimum viable product (MVP) to more long-term and complex, highlighted what dimensions and aspect ratios to consider when implementing this capability into our CMS.

01. MVP
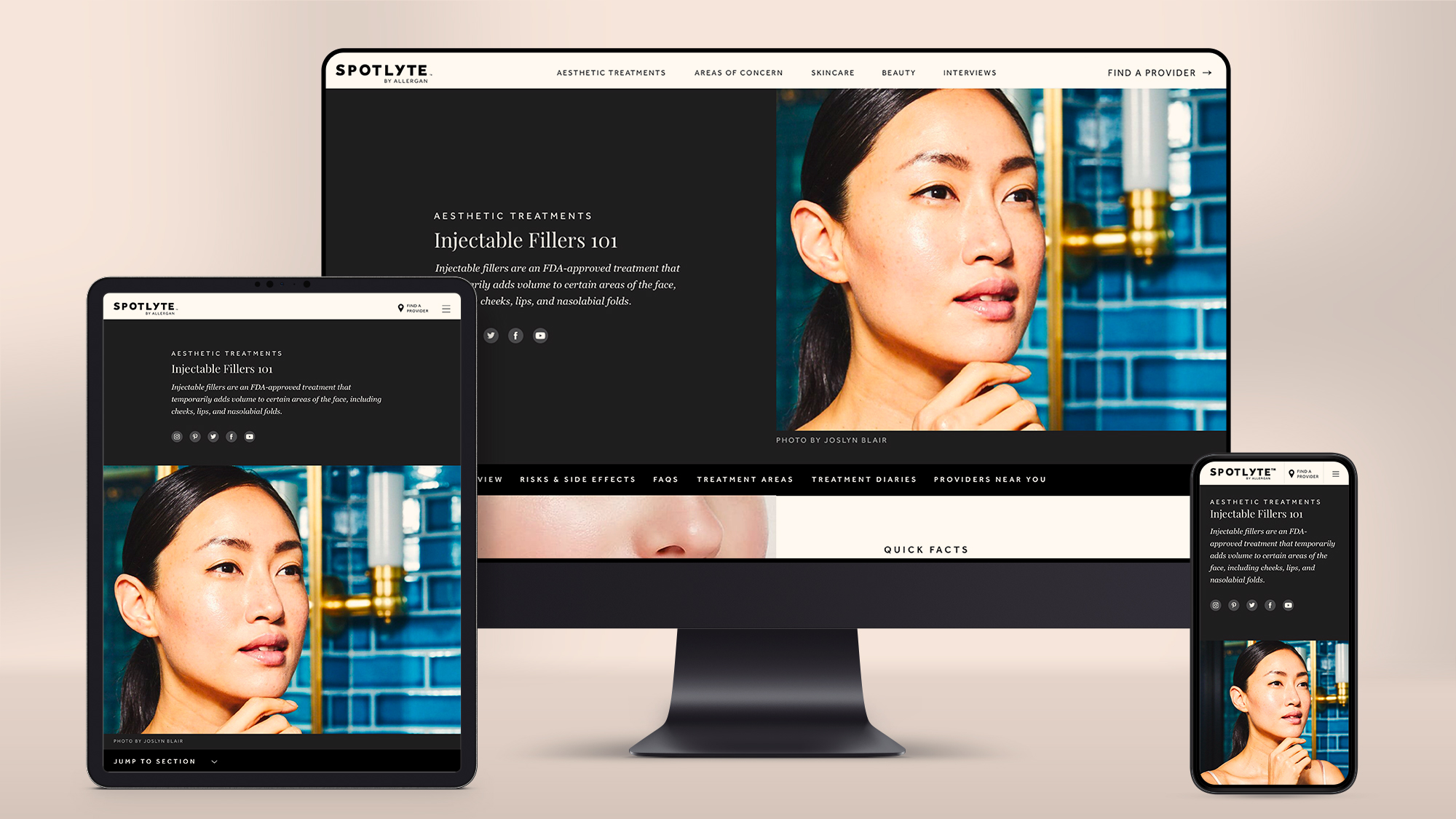
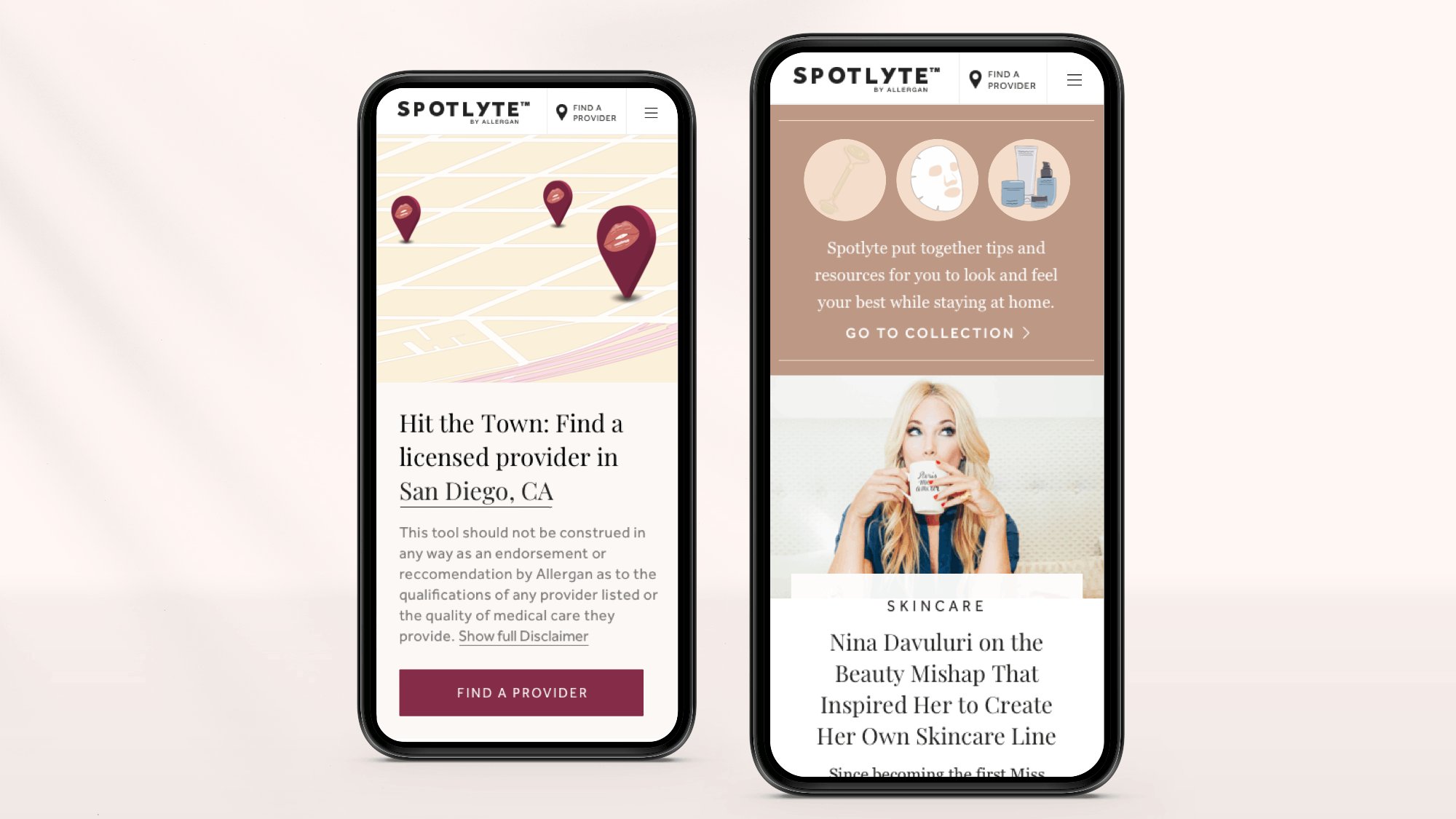
This set demonstrate adding moving images in the existing dimensions and aspect ratios, intended to highlight how they don’t stand out as much and get lost, especially in mobile.02. Slight Change
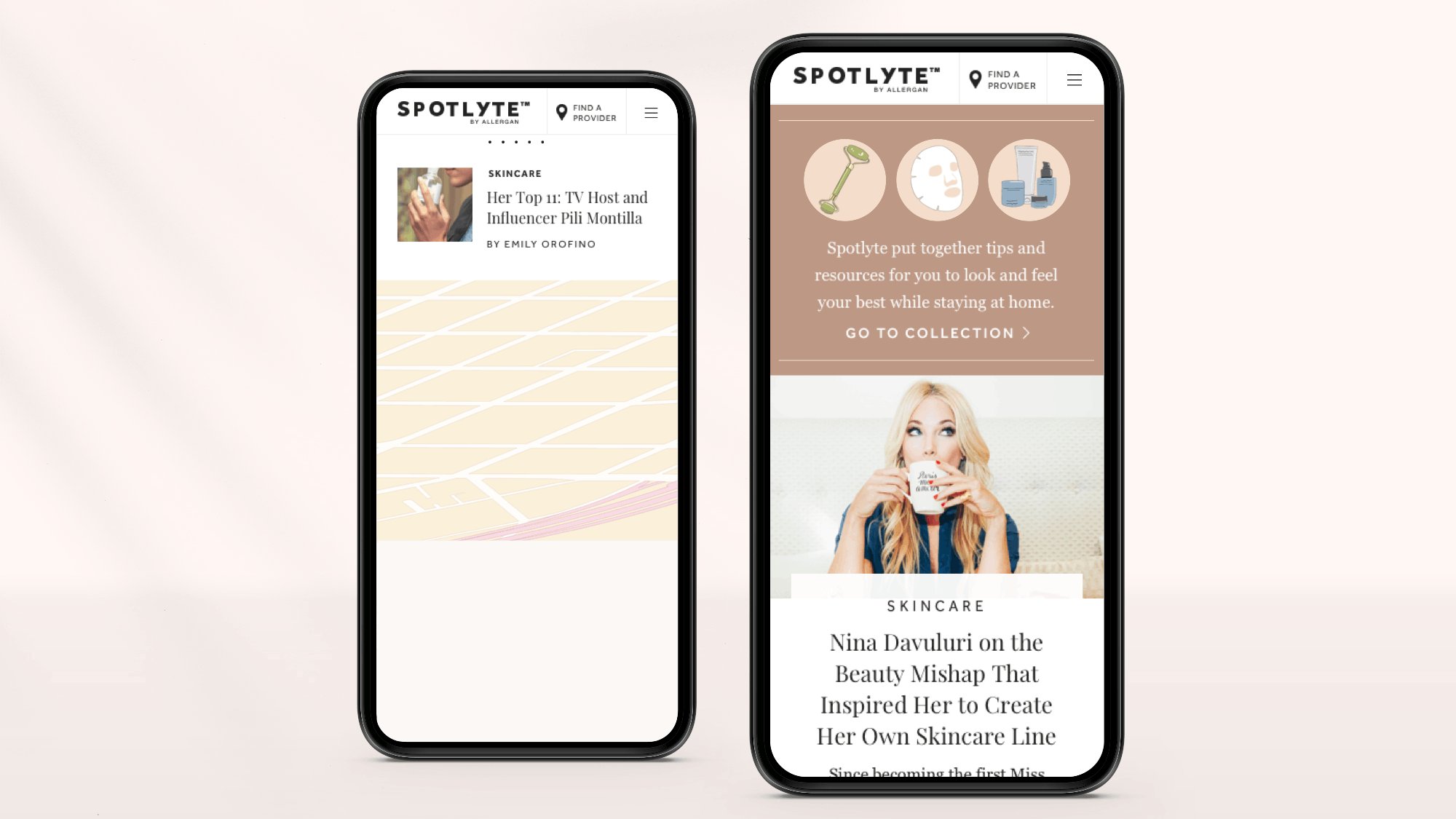
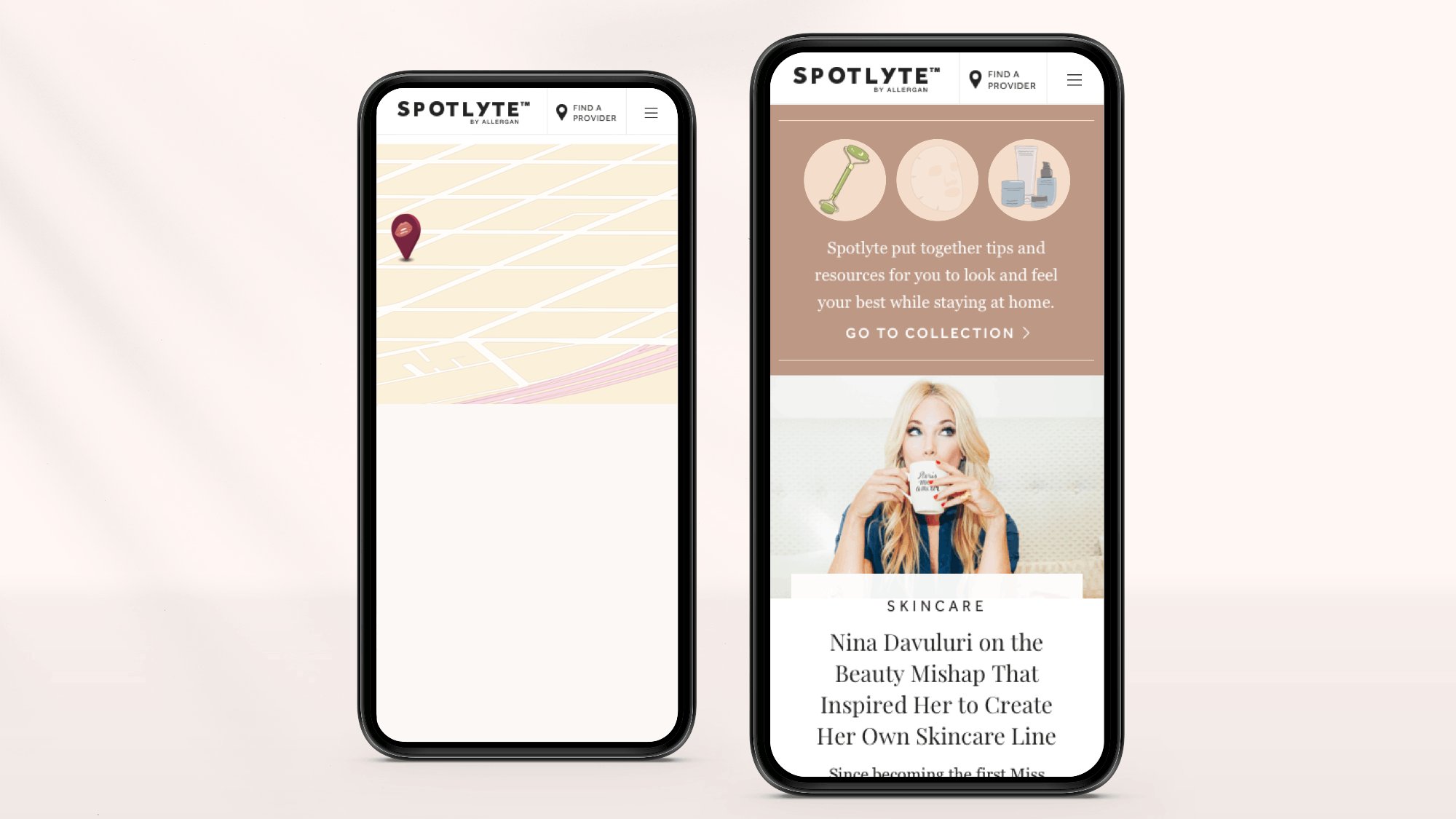
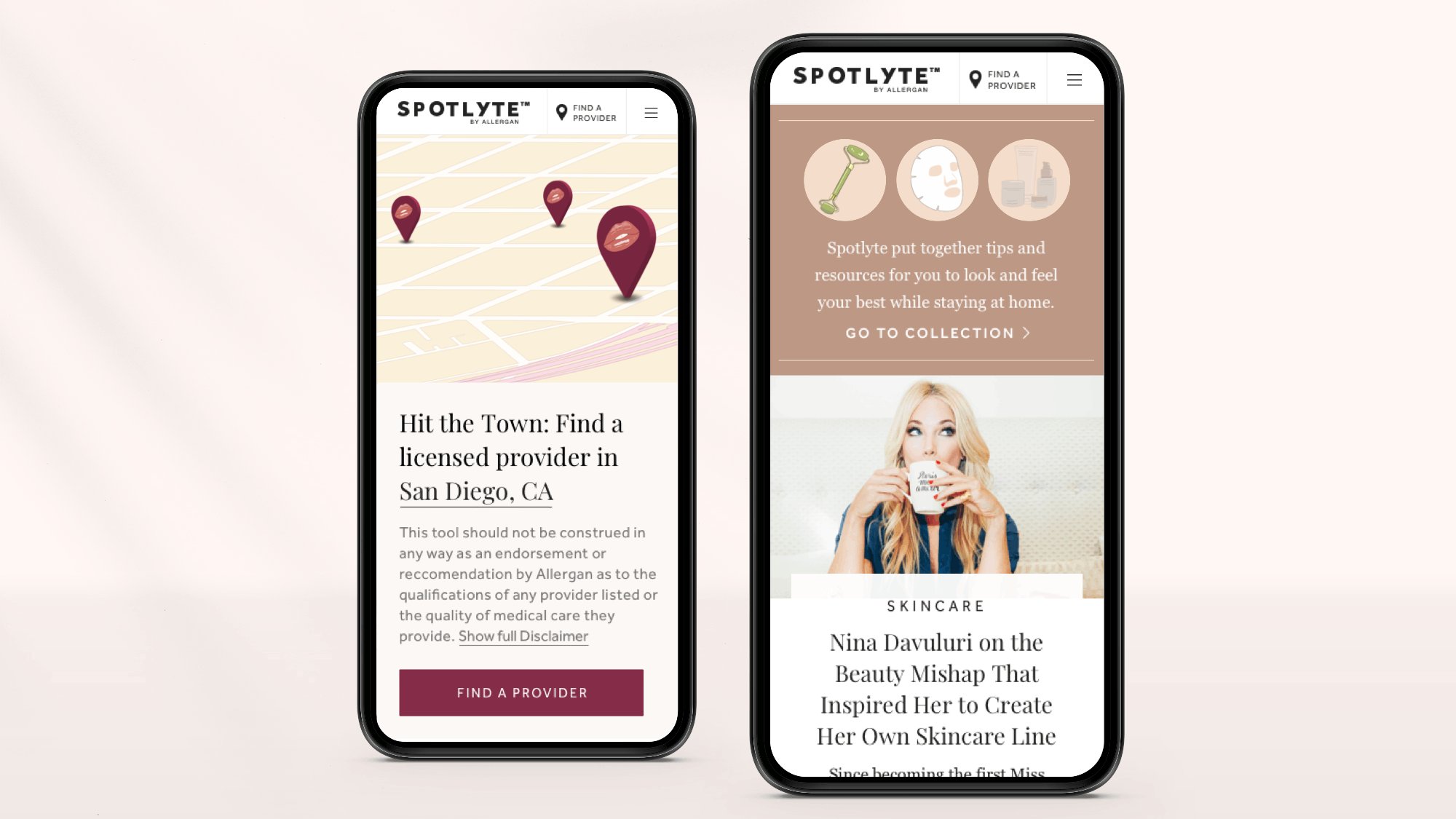
This direction introduces a slight change where, in mobile, the moving thumbnails get a slightly different treatment from other recirculated content, helping them be more prominent.03. More Change
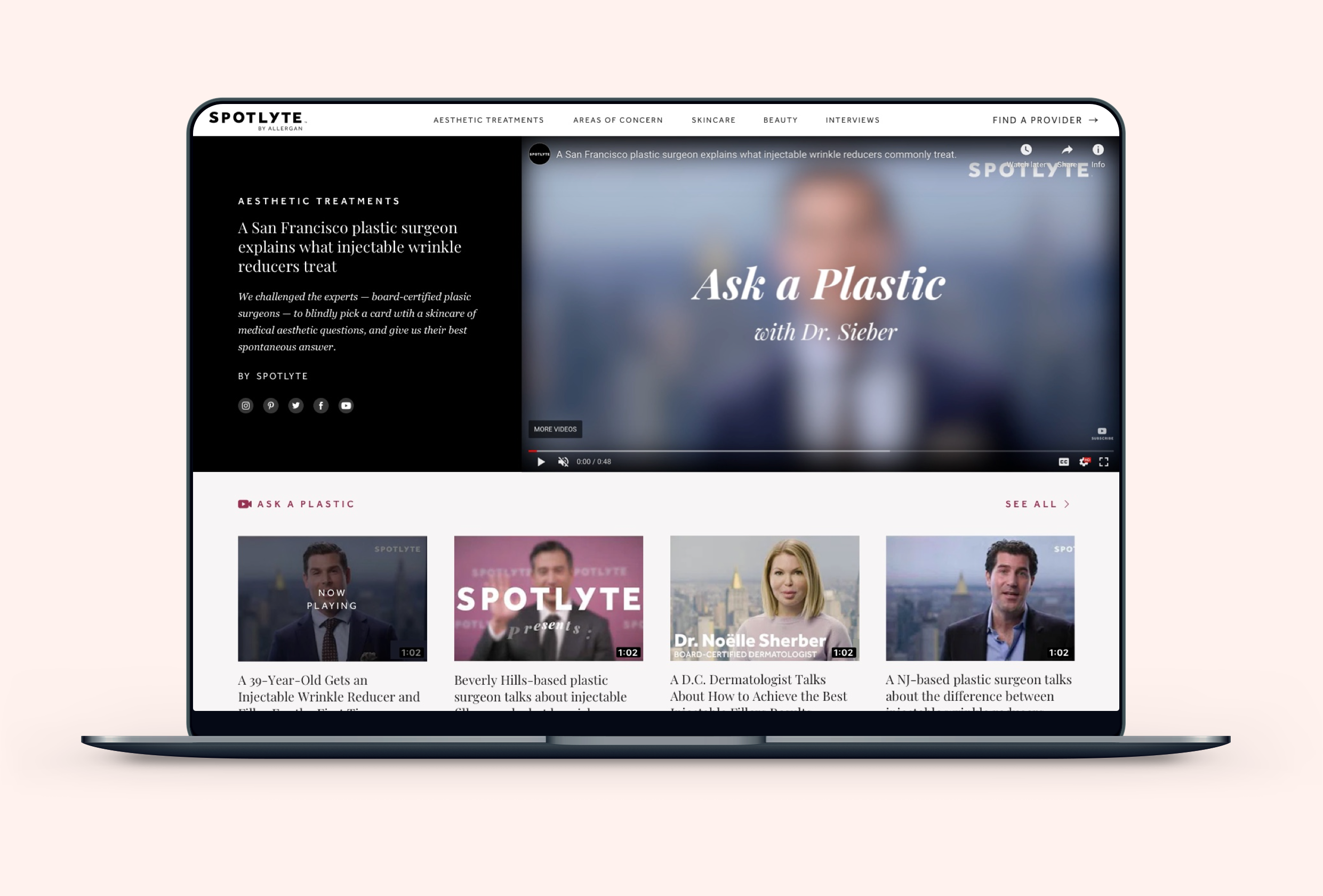
This direction looks into creating a new recirulation component specifically for moving images serving as previews of larger video content.Stakeholders aligned on approaching with Set B to start, then move towards implementing Set C, introducing new recirculation component dedicated to video content.