Launched in 2017 as by a biopharma company behind BOTOX, Juvéderm, CoolSculpting, Spotlyte served as a digital editorial platform that provided expert content on skincare, beauty and aesthetic treatments.
While Spotlyte continuously curated fresh and seasonal editorial content, their treatment guides served as evergreen and core content of the site, providing educational overview of aesthetic treatments so that users could learn and have their questions answered. But they were in need of a makeover.
In collaboration with one other designer, I contributed to the full cycle of this endeavor, from audit and research to visual & UX concepting, to mid-way usability testing and to partnering with engineers for VQA and with the editorial team to adapt the content to the new format of the guides.
Company
Spotlyte by Allergan (now AbbVie)
Work Type + Skills
Product design
UX thinking
User testing
Design system
Spotlyte by Allergan (now AbbVie)
Work Type + Skills
Product design
UX thinking
User testing
Design system
Collaborators
Maia Conlon
Sr. Product Designer
Time
Dec 2019 – Feb 2020
7 weeks
Maia Conlon
Sr. Product Designer
Time
Dec 2019 – Feb 2020
7 weeks





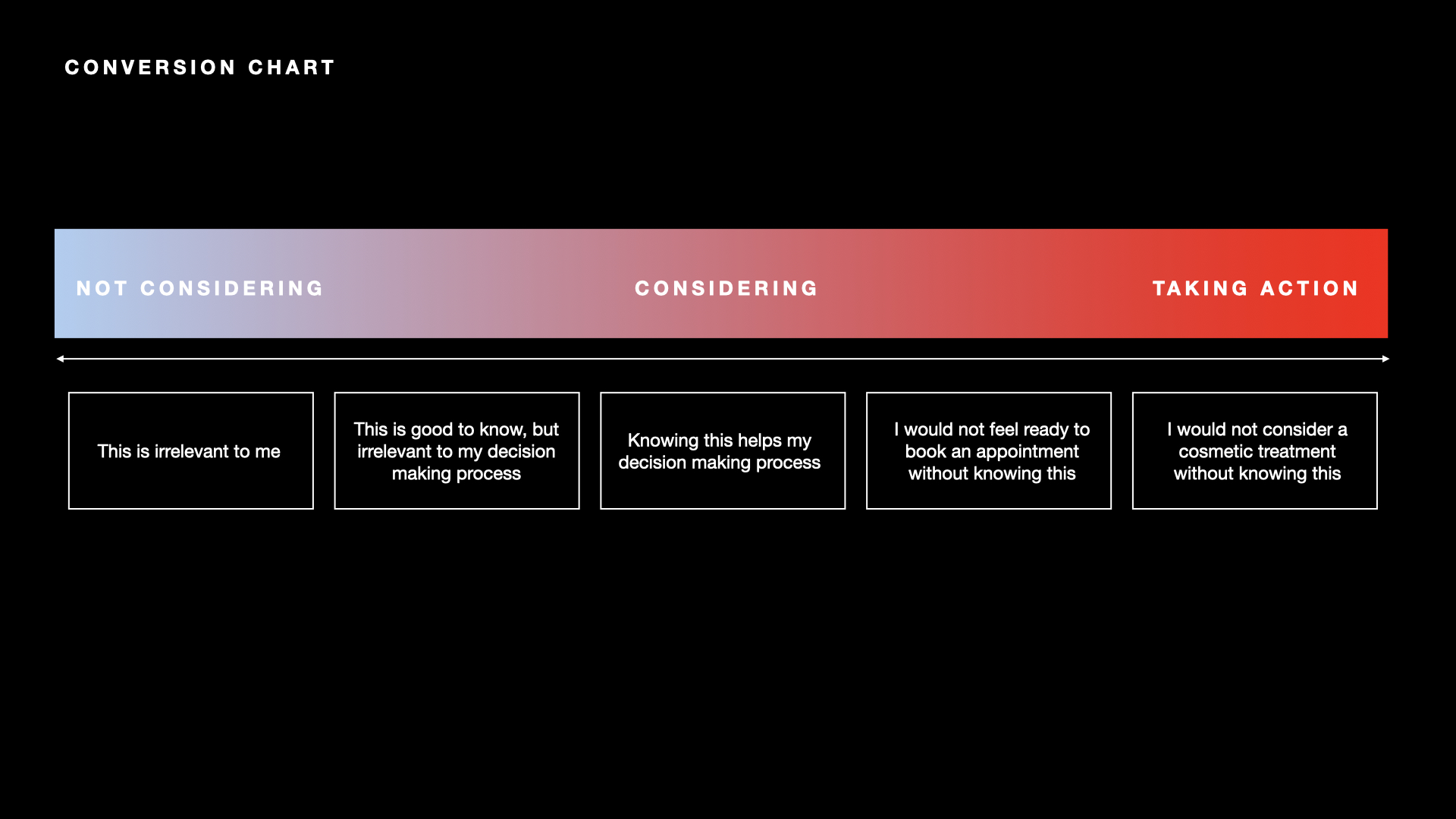
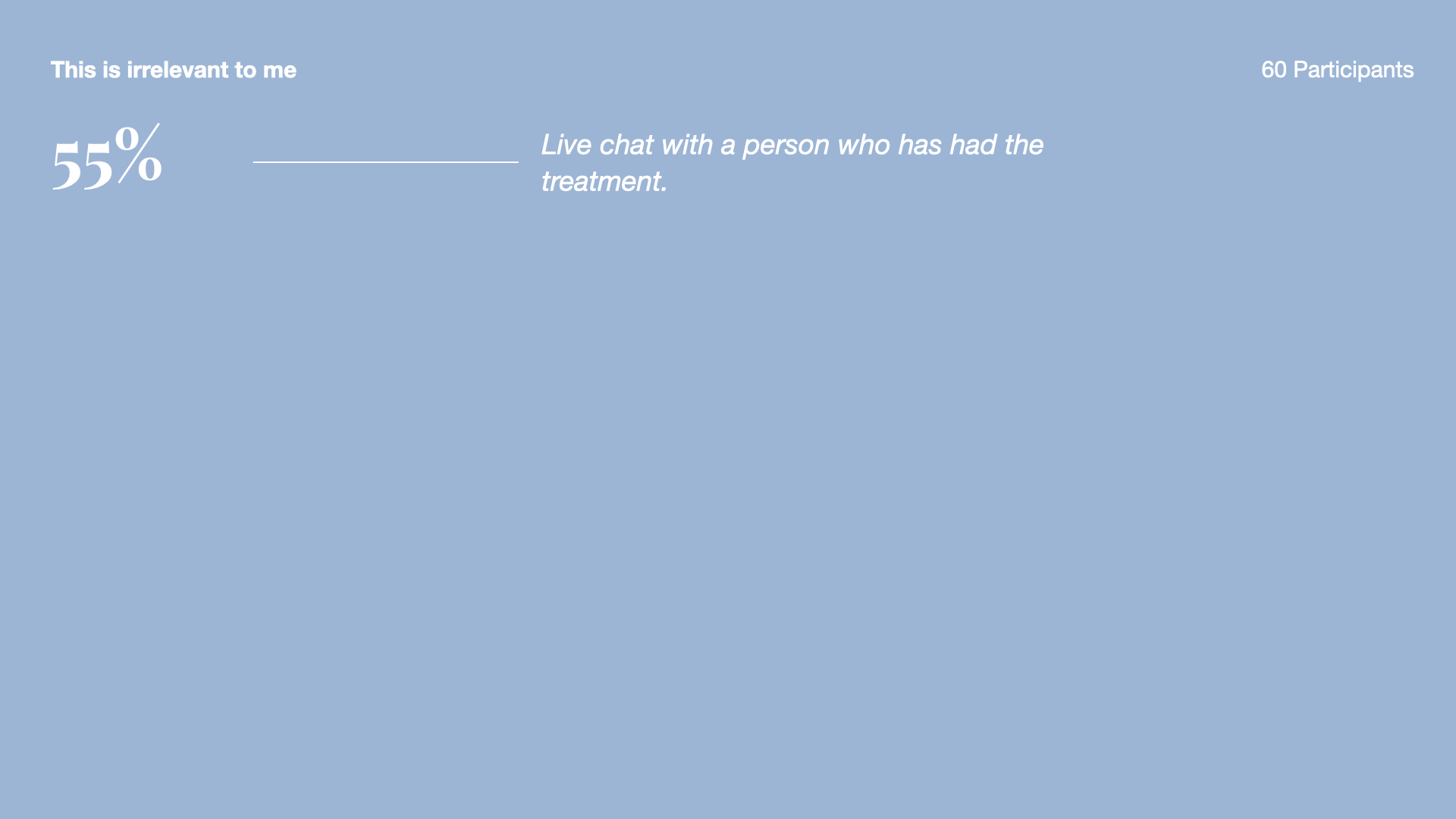
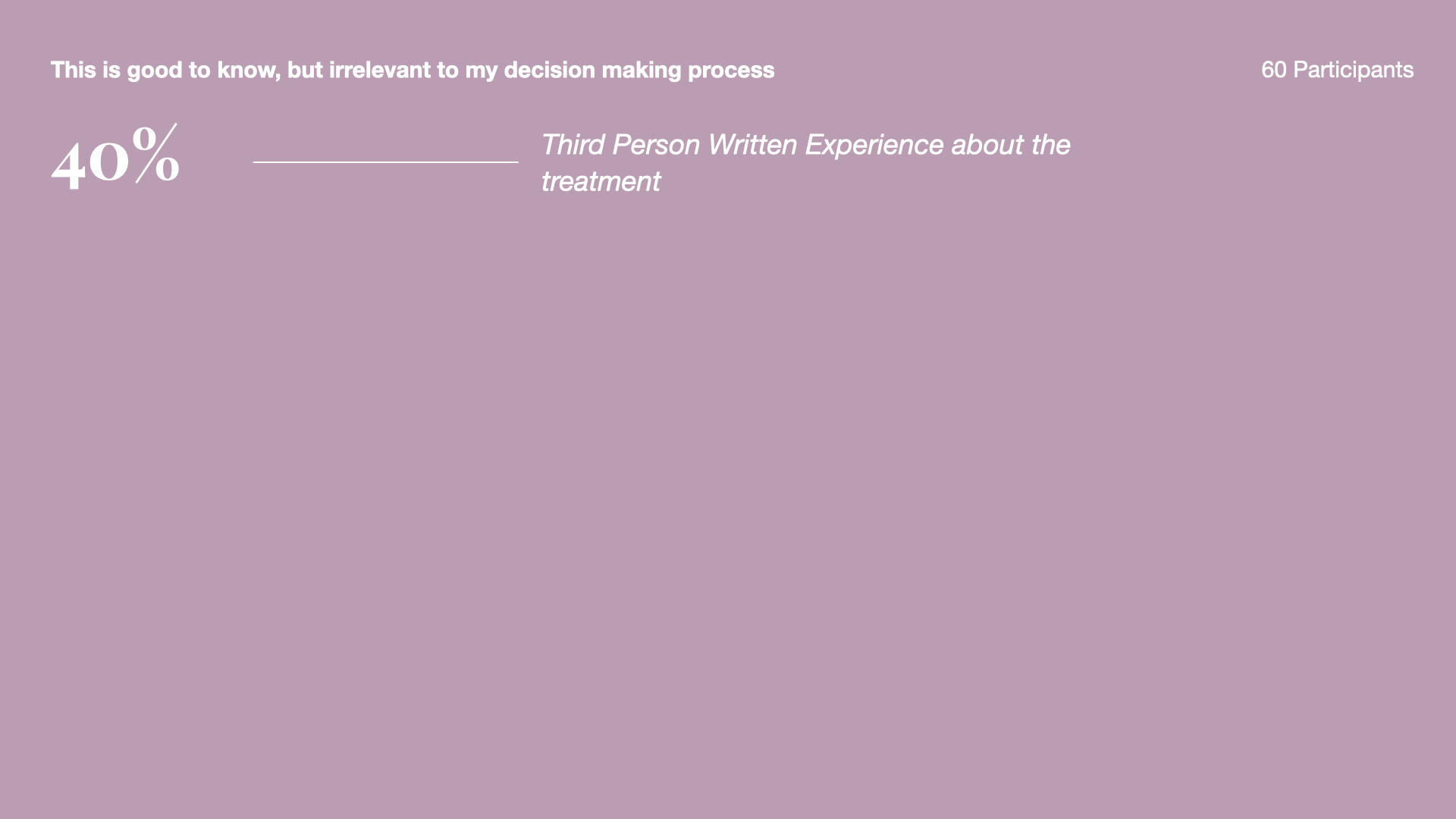
Cardsorting exercise used to identify and proritize what content was most important to our target users


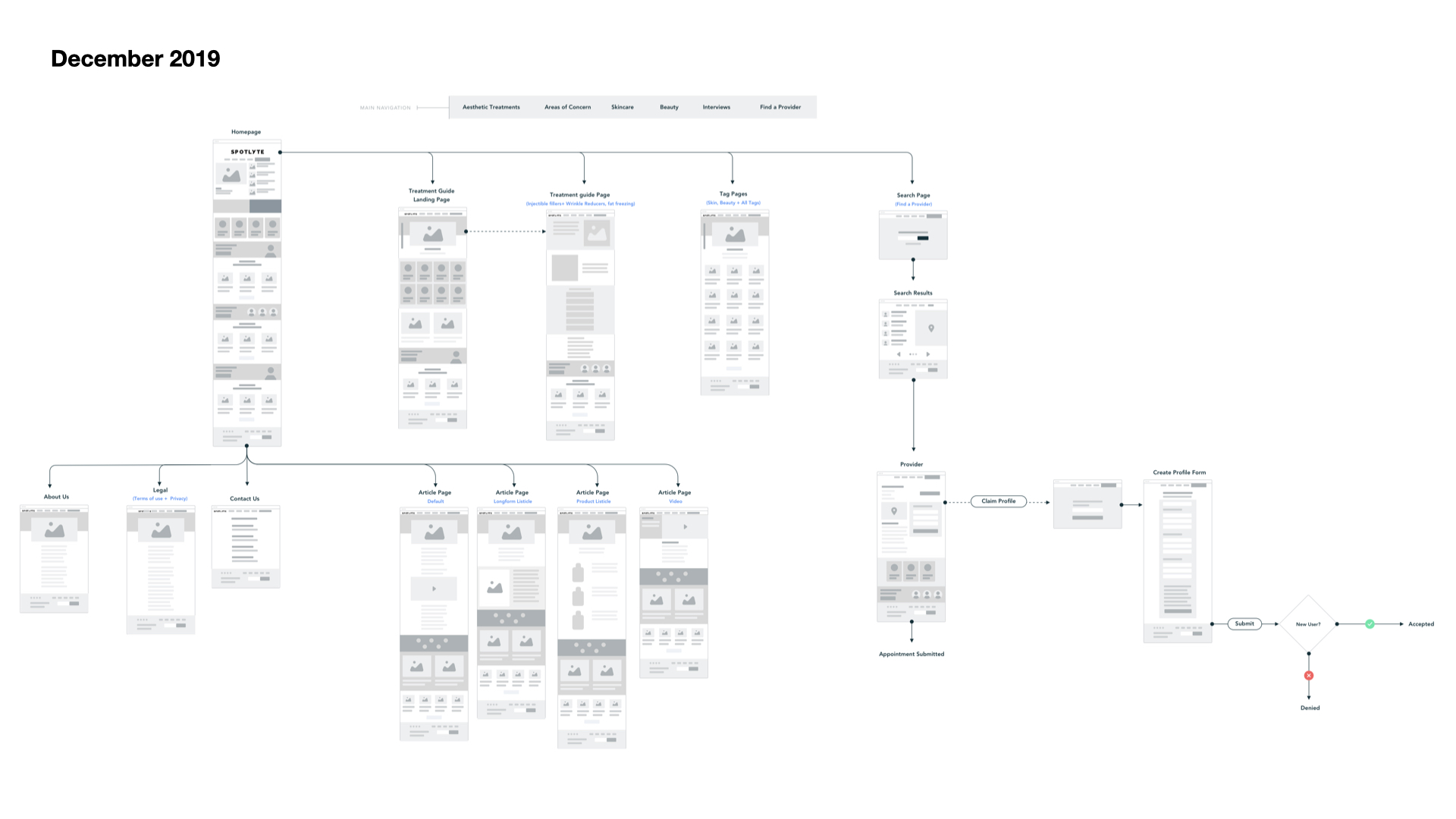
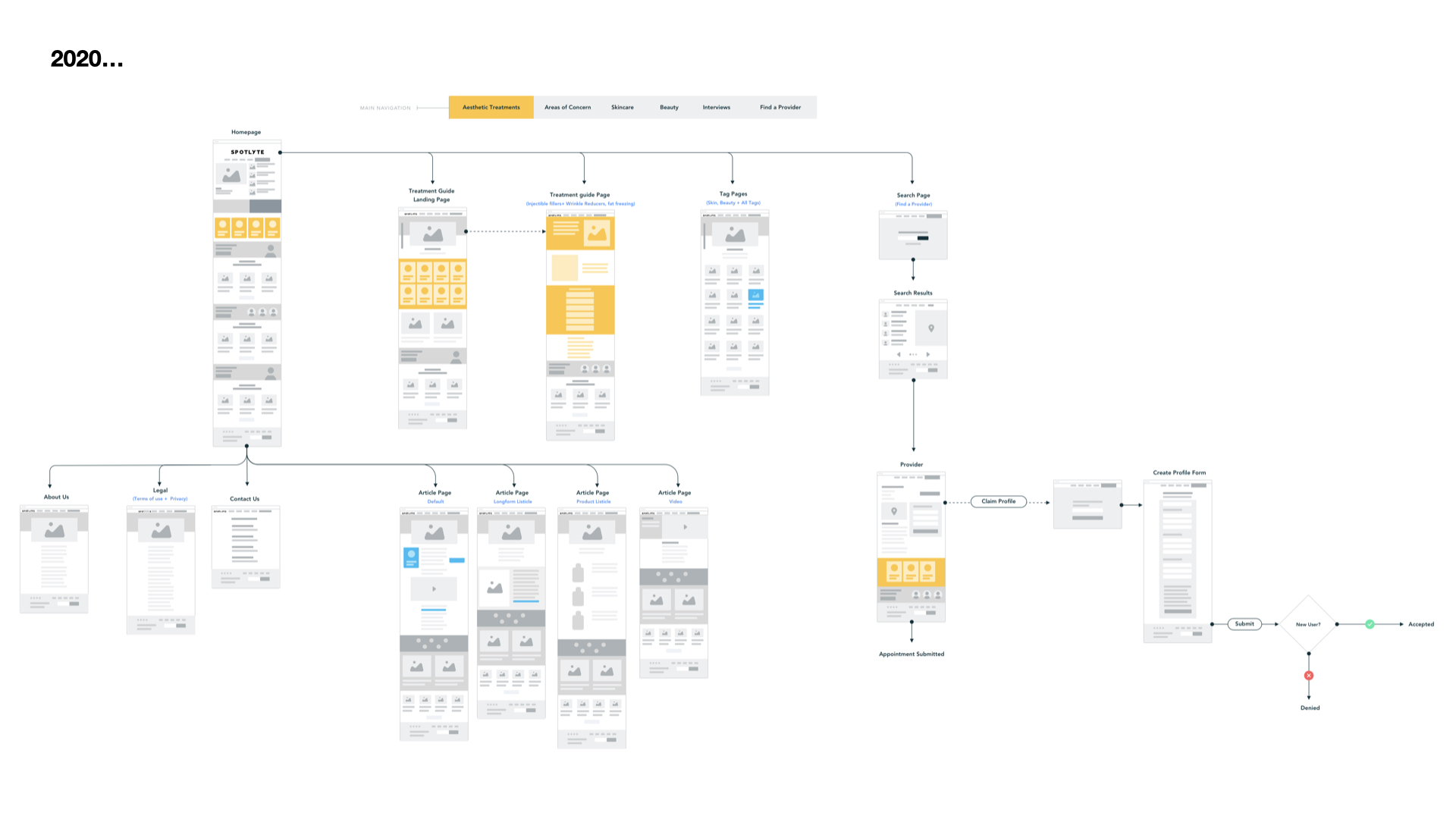
Mapping website flow to strategize how to disperse treatment guide-related touchpoints across the website
Content, Modularized
Breaking down long-form content into structured, digestible sections for effortless scanning and quick decision-making.
Breaking down long-form content into structured, digestible sections for effortless scanning and quick decision-making.

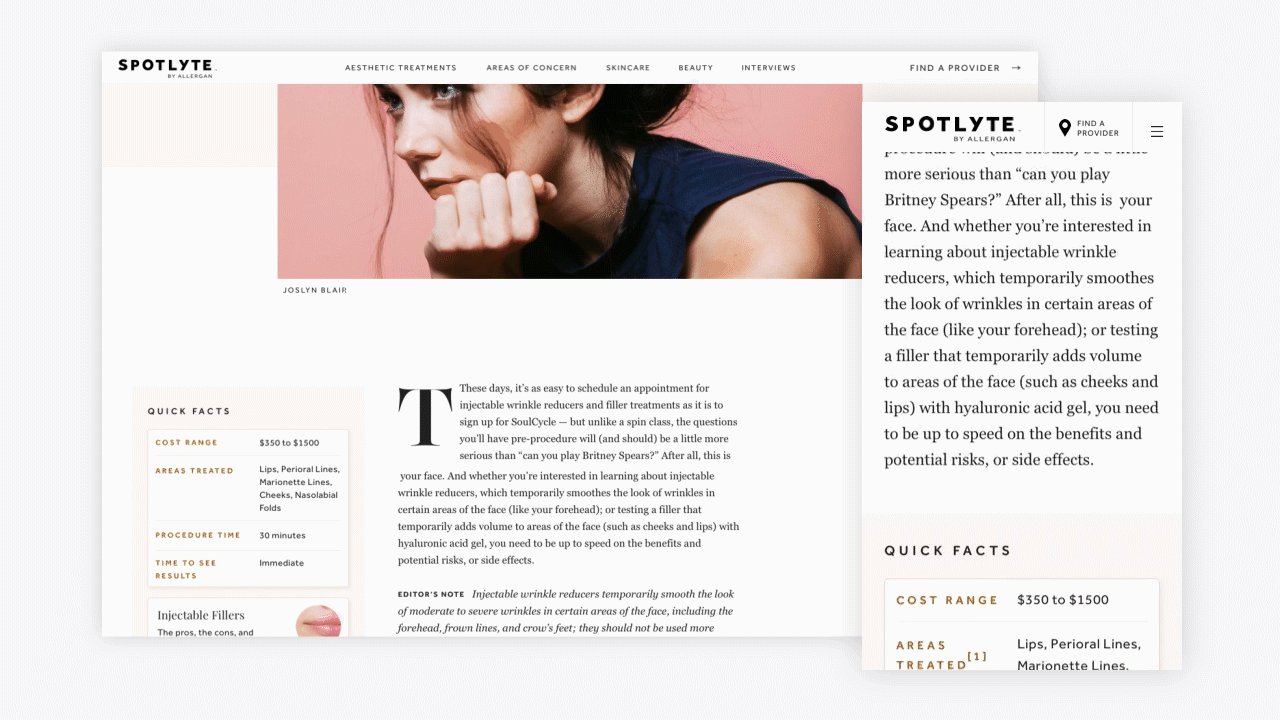
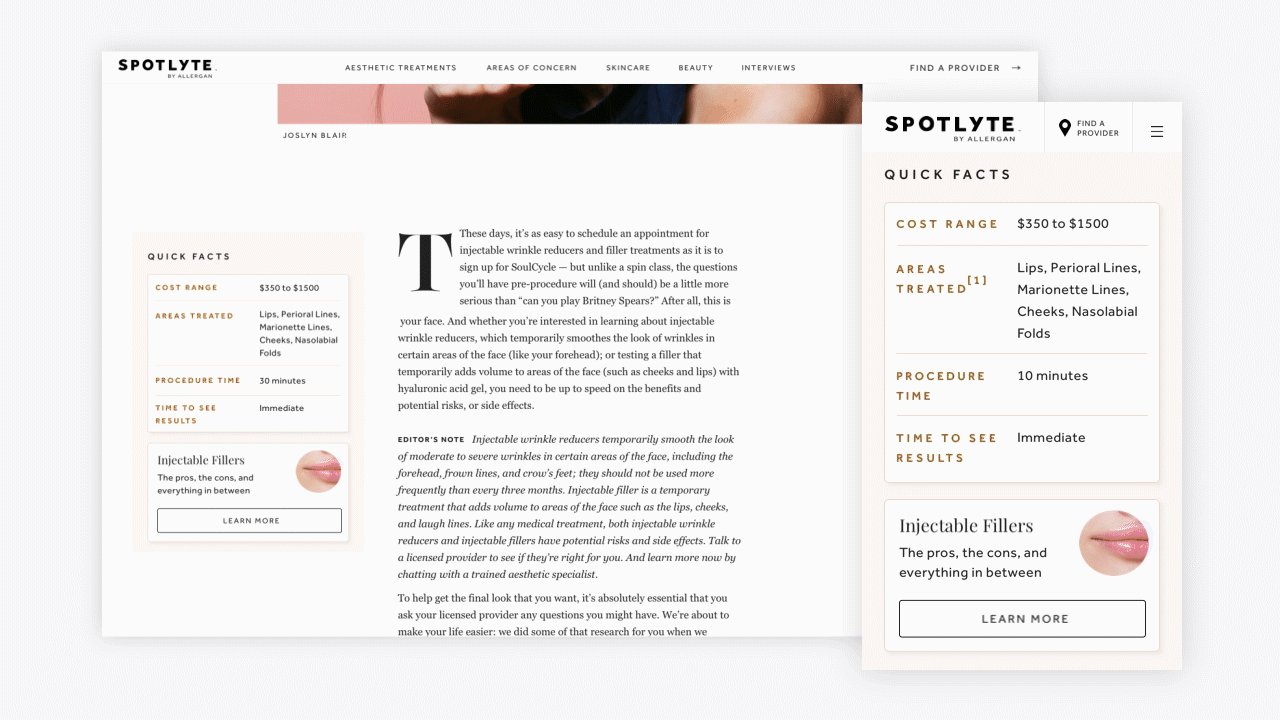
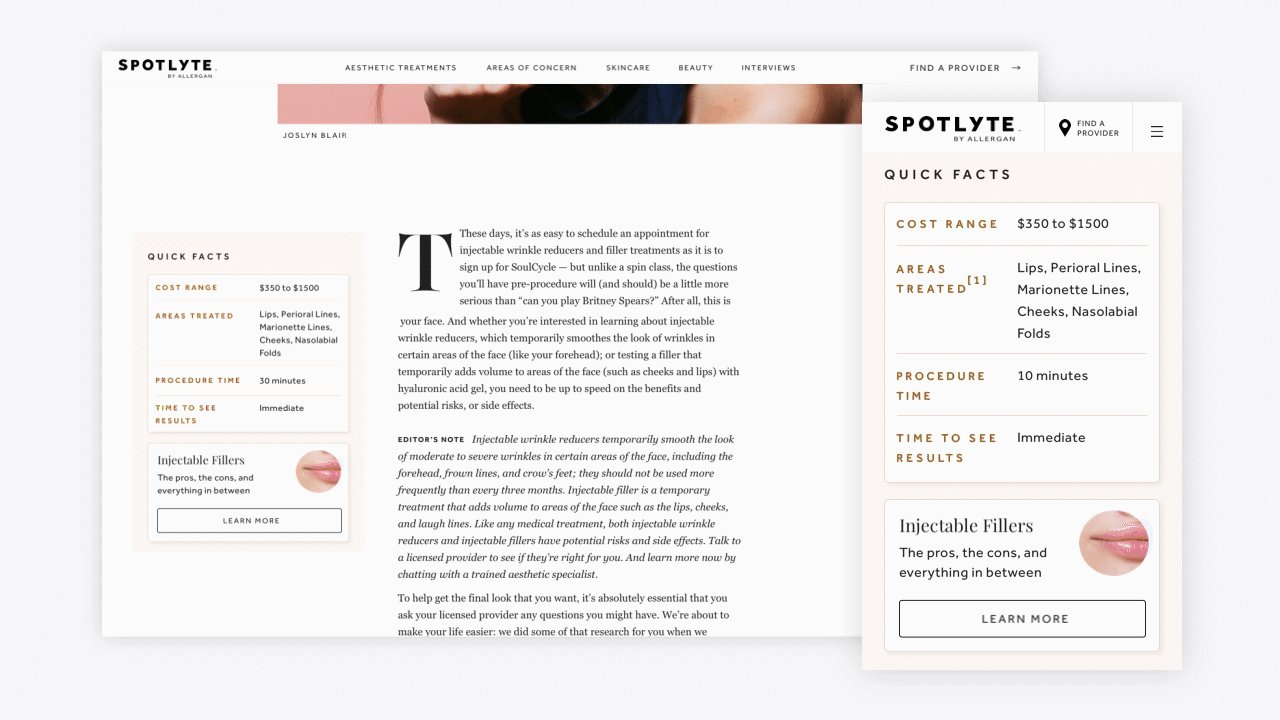
Quick Facts
Key details at a glance, with appropriate citation
Key details at a glance, with appropriate citation

Risks & Side Effects
Clear, categorized guidanc in familiar table format
Clear, categorized guidanc in familiar table format

Treatment Areas
Intuitive illustrations to help users identify, upfront pricing and CTA
Intuitive illustrations to help users identify, upfront pricing and CTA
Guided Navigation
Added secondary navigation within the guides that allows the user to jump to and from sections
Added secondary navigation within the guides that allows the user to jump to and from sections
03. Reviews ⇛ Recirculation
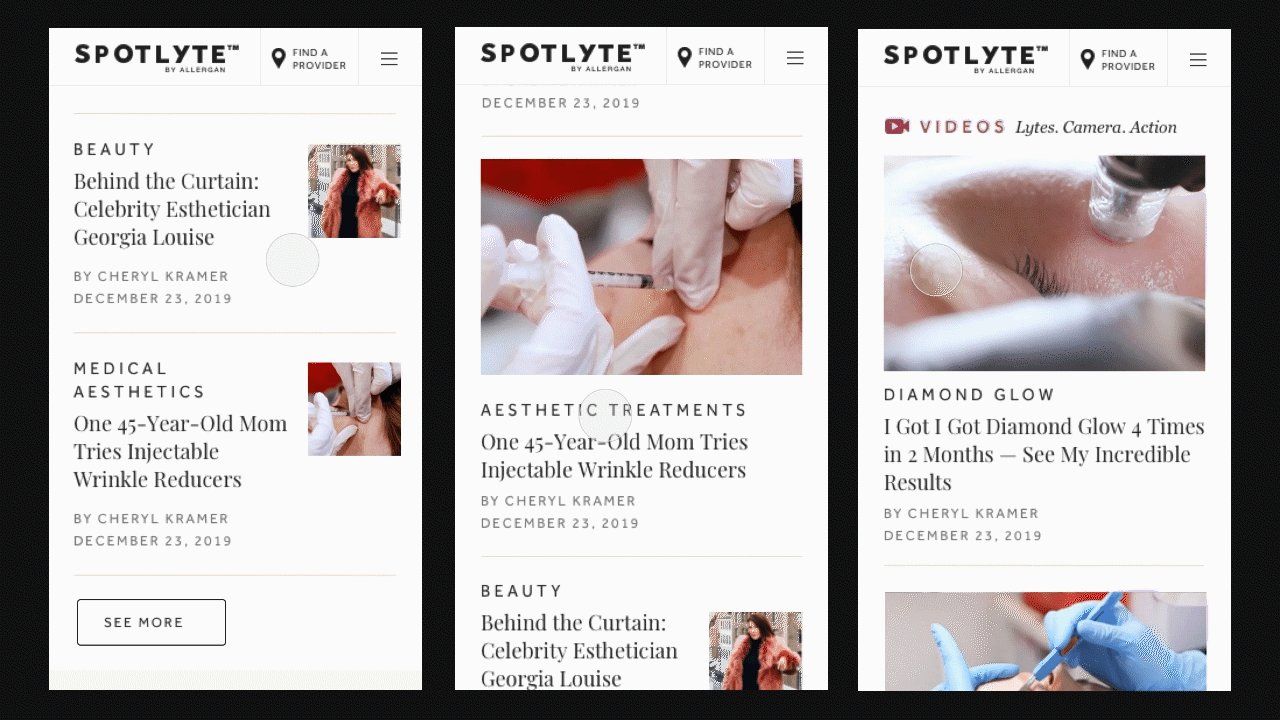
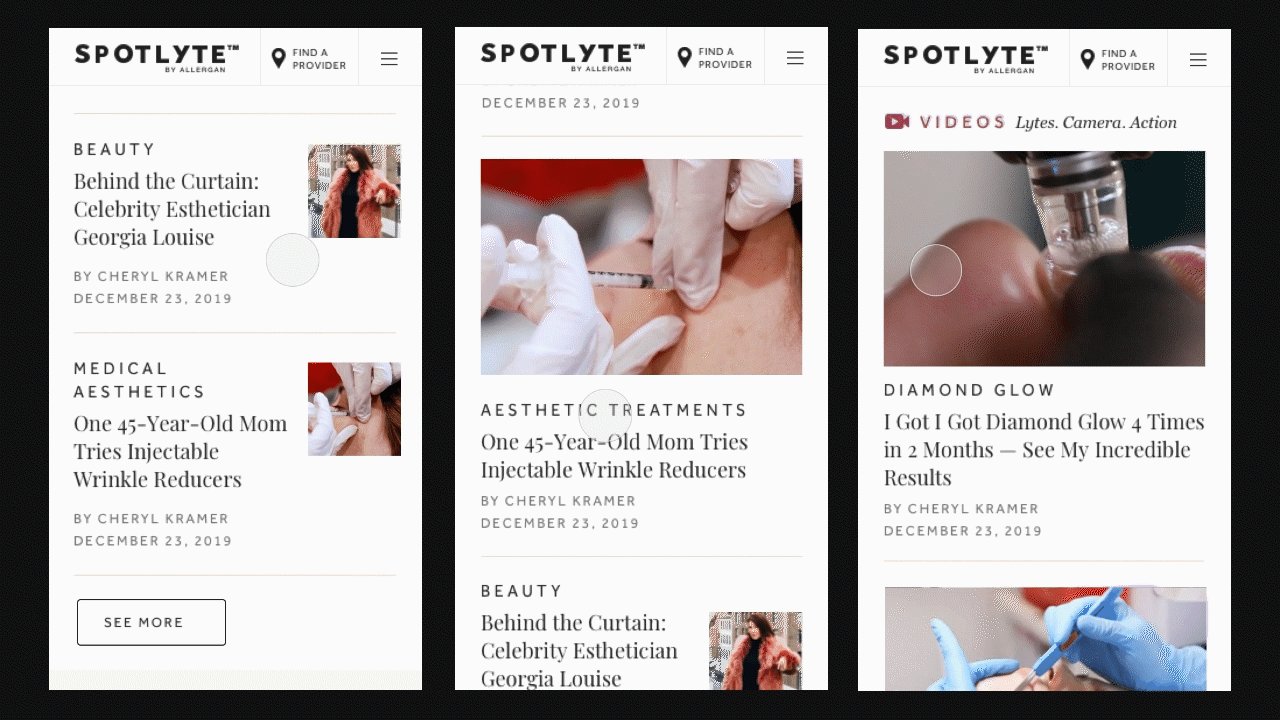
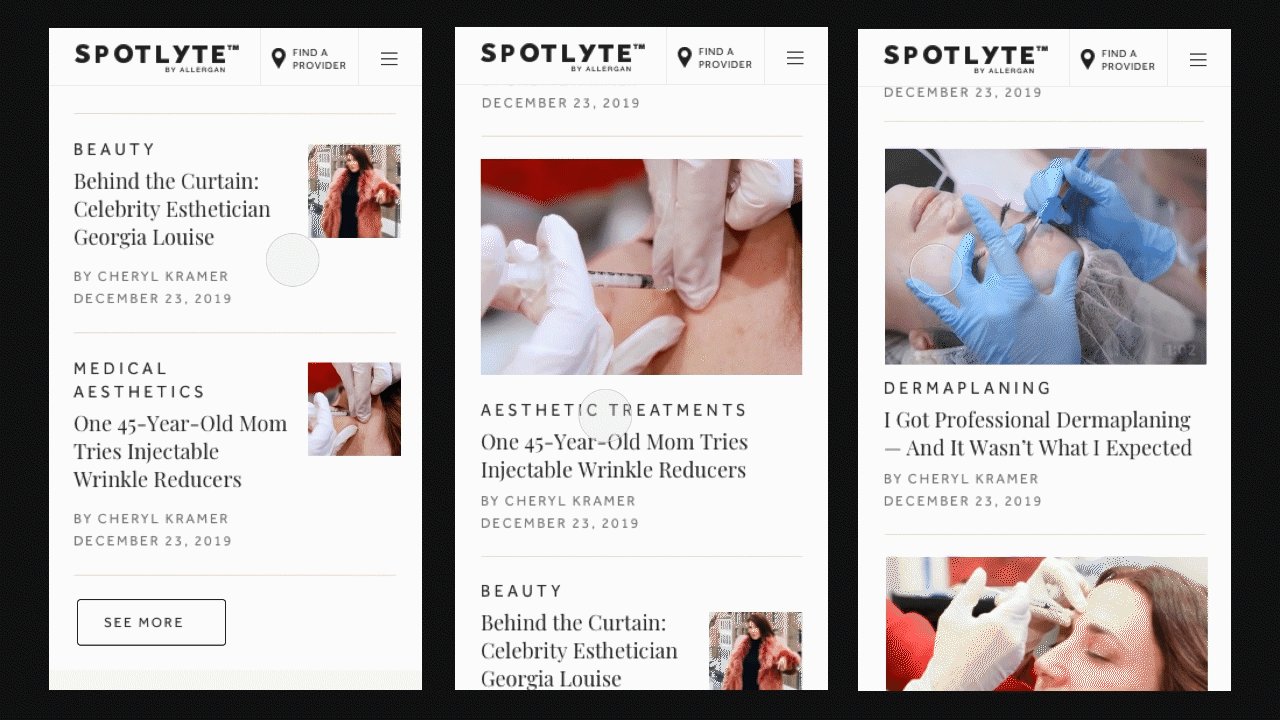
We couldn’t exactly implement a customers’ ratings/reviews system due to legal constraints. Instead we curated pull quotes and videos, as well as inline article hooks, that could resonate with the users’ desire for more first-person narratives/reviews and lead them to more Spotlyte content.



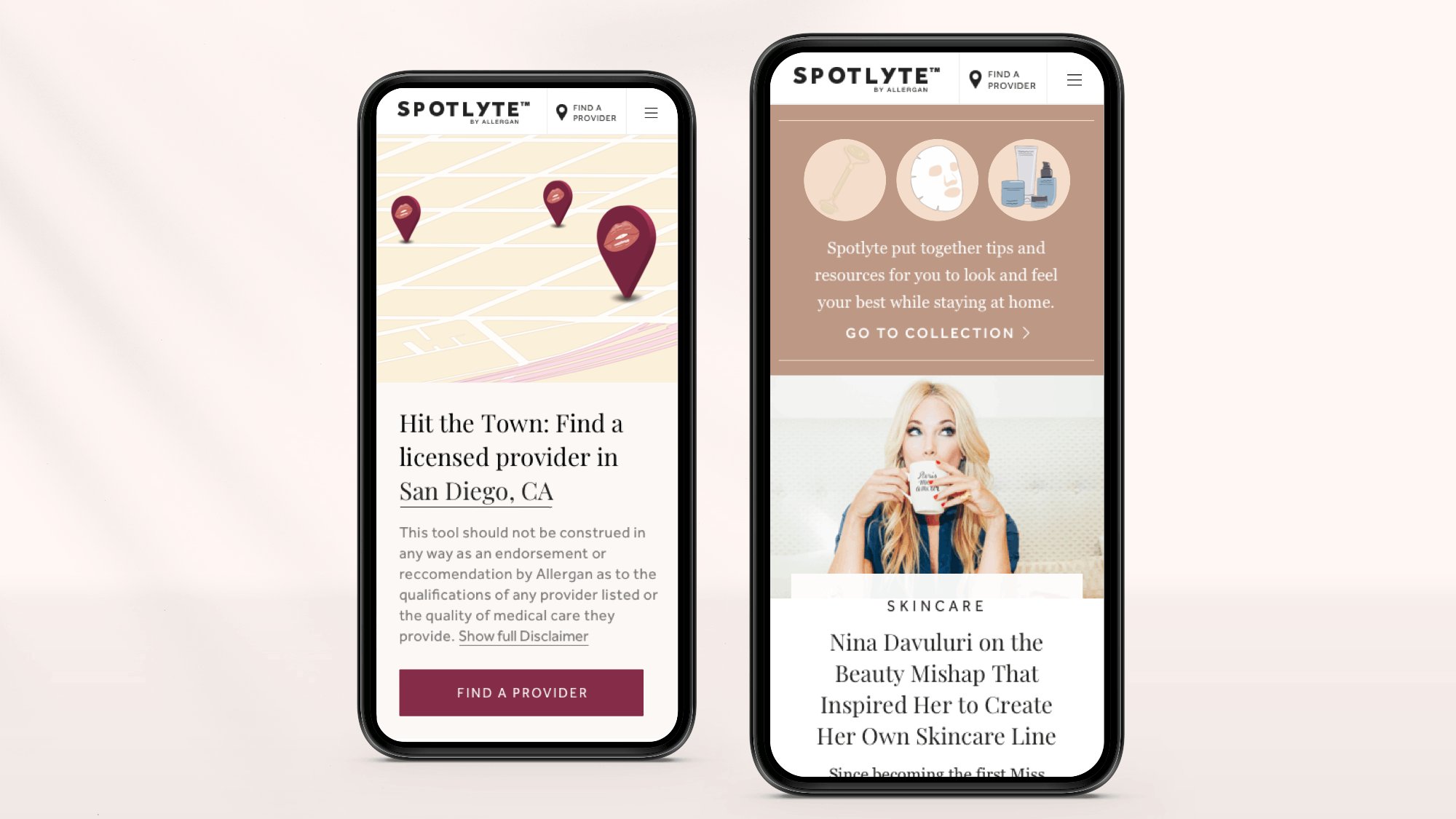
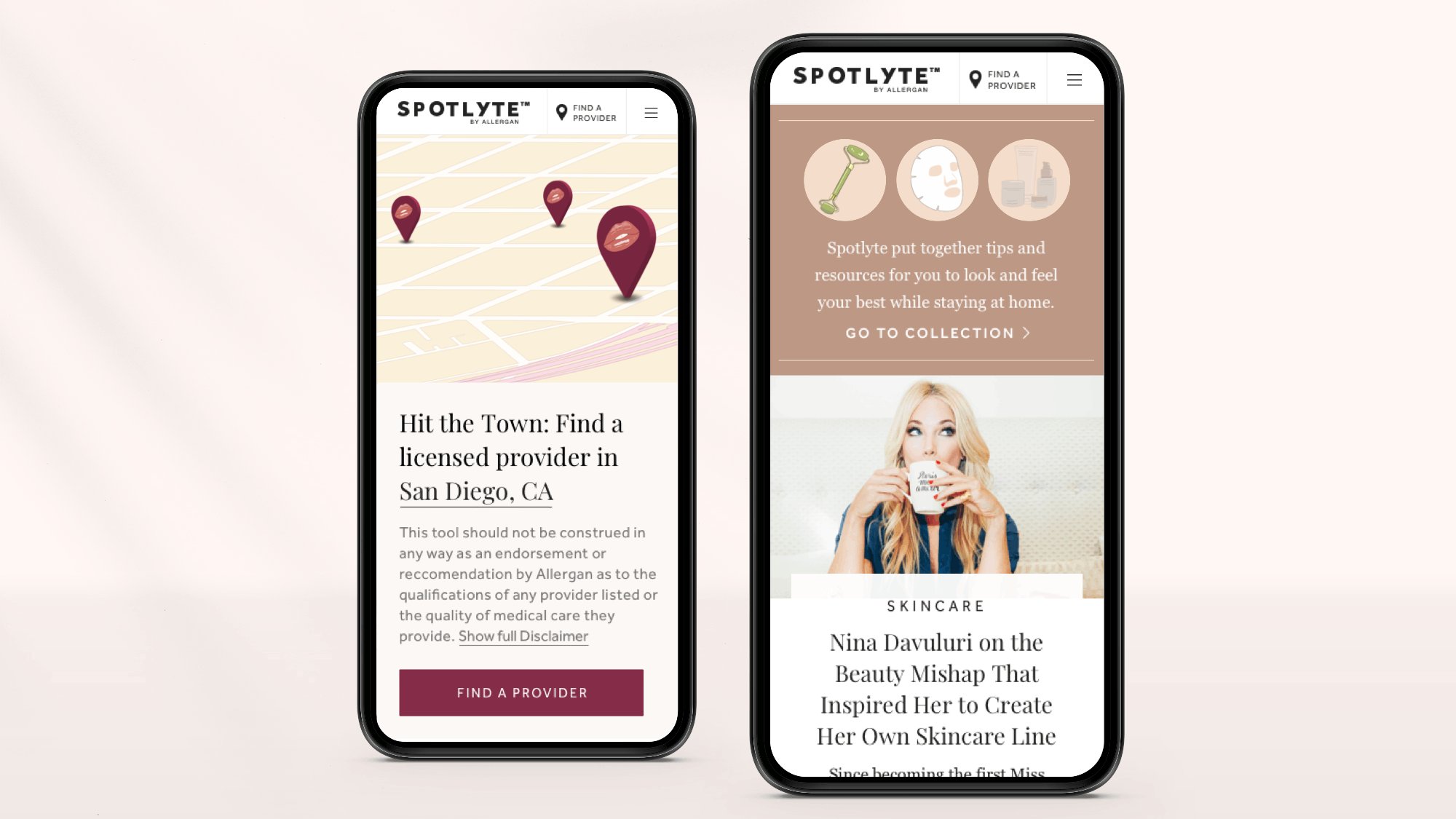
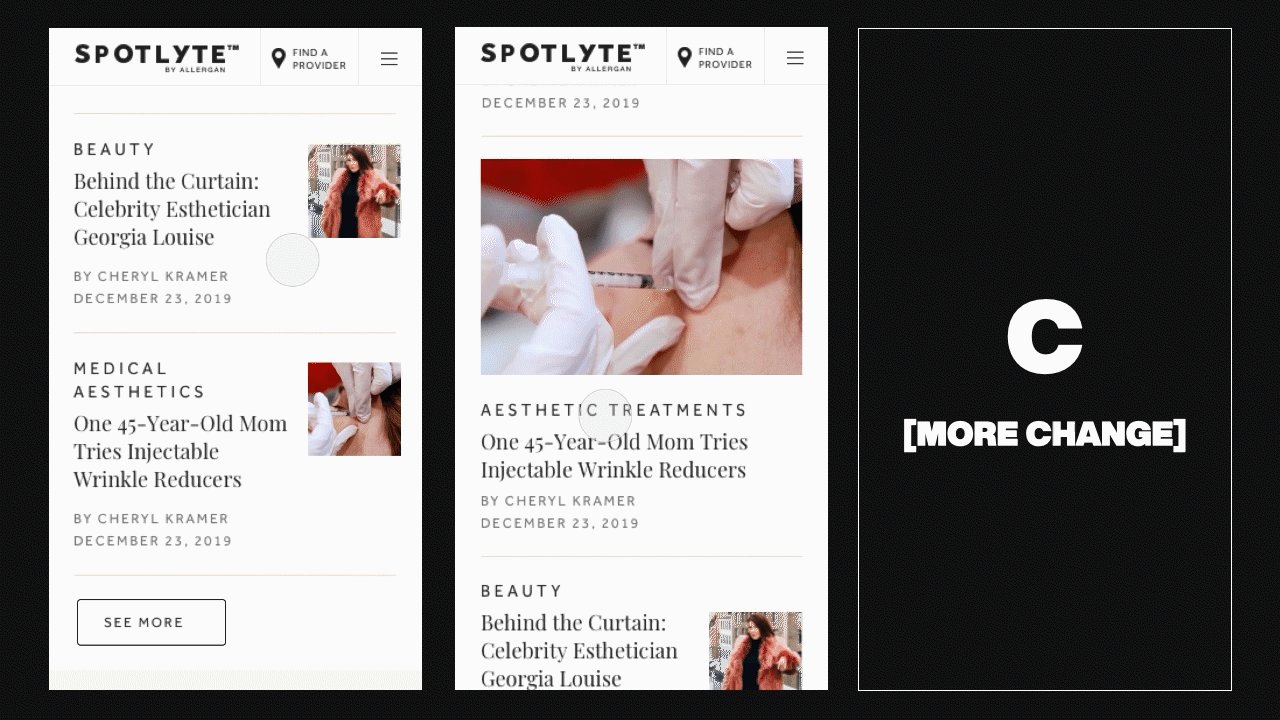
04. Touchpoints Application
Leveraged our modular components by integrating into article content as touchpoints, leading users to guides or more articles05. Treatment Guide Cards
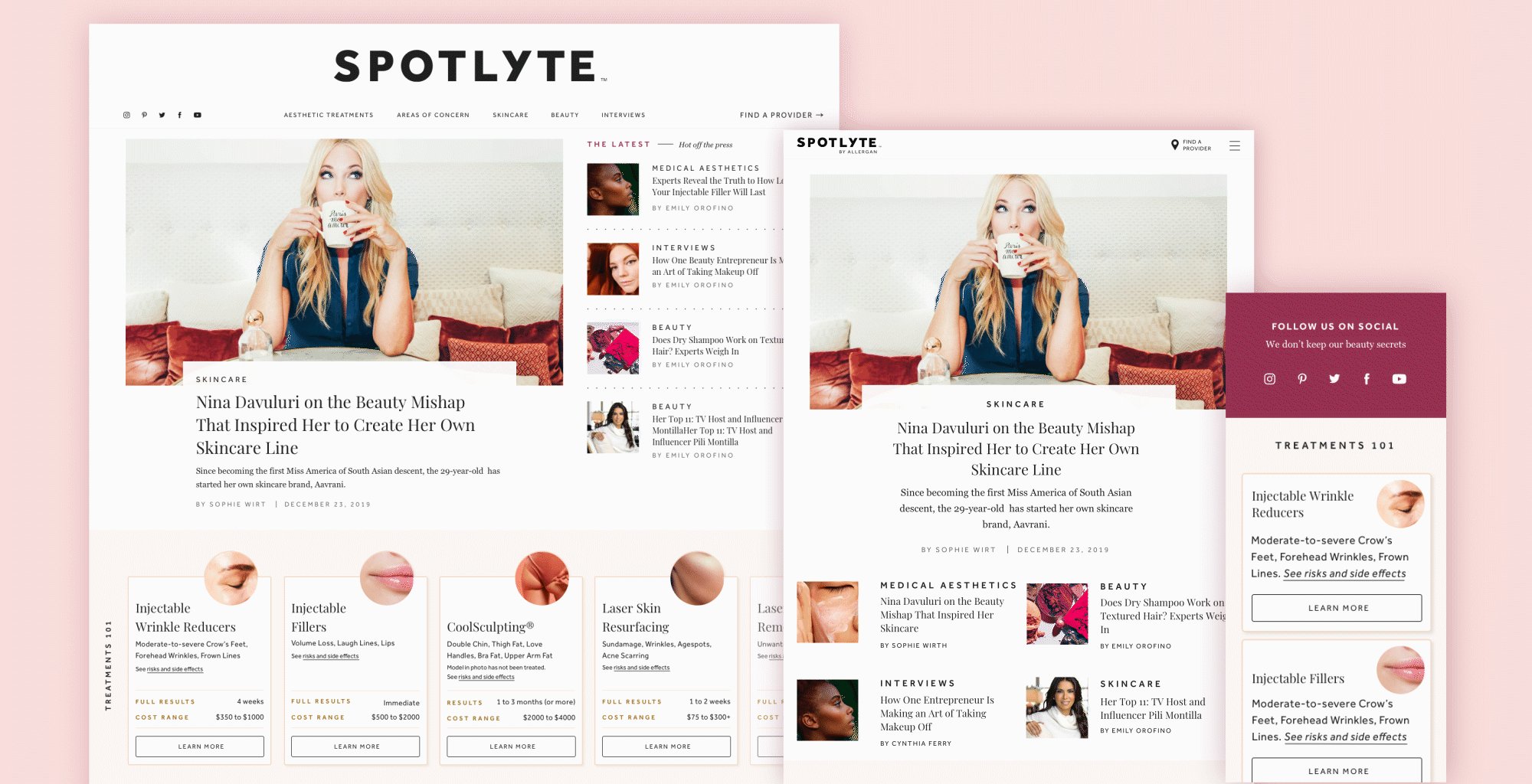
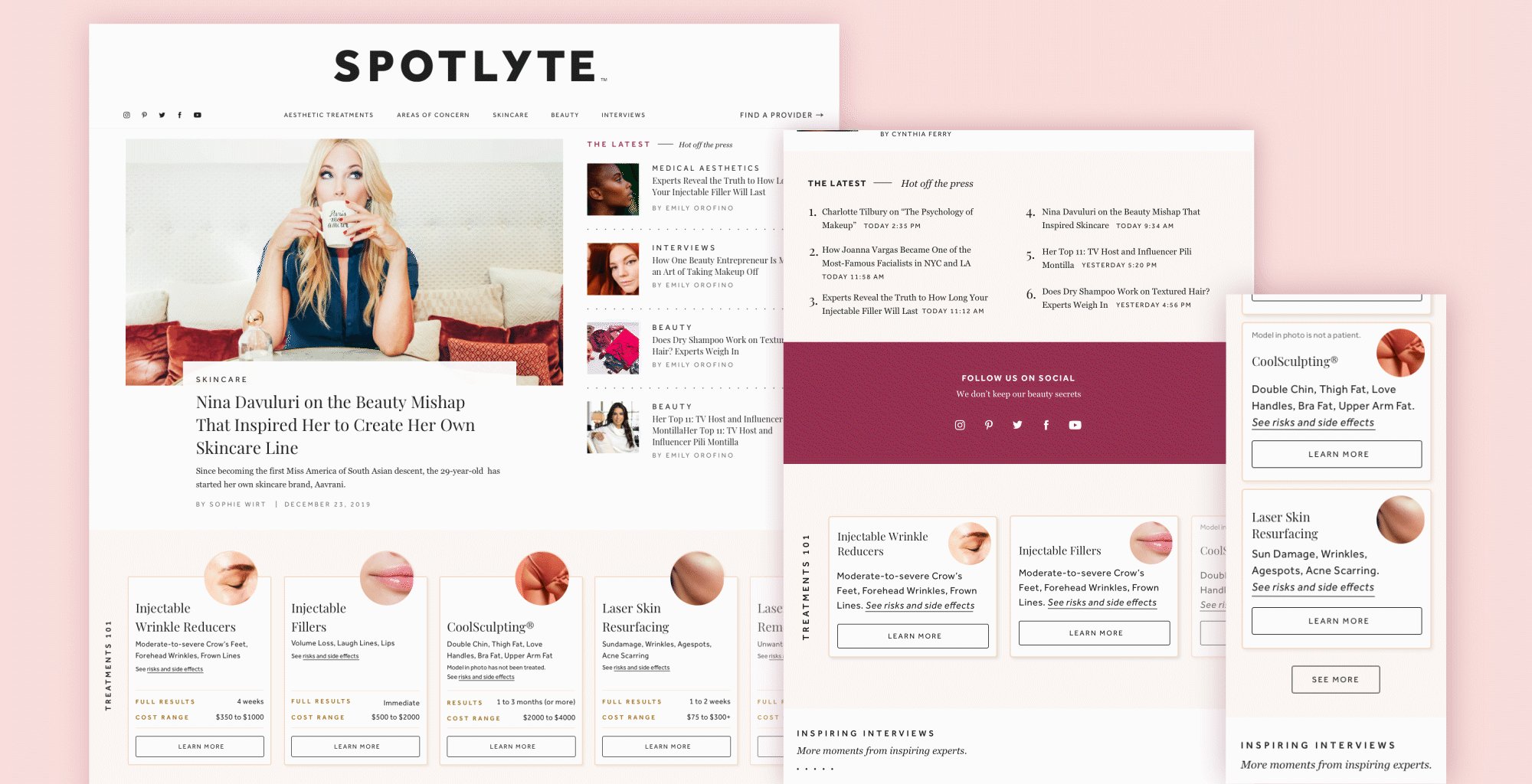
Snapshot of the guides in card format, displayed in homepage and treatment guide landing page

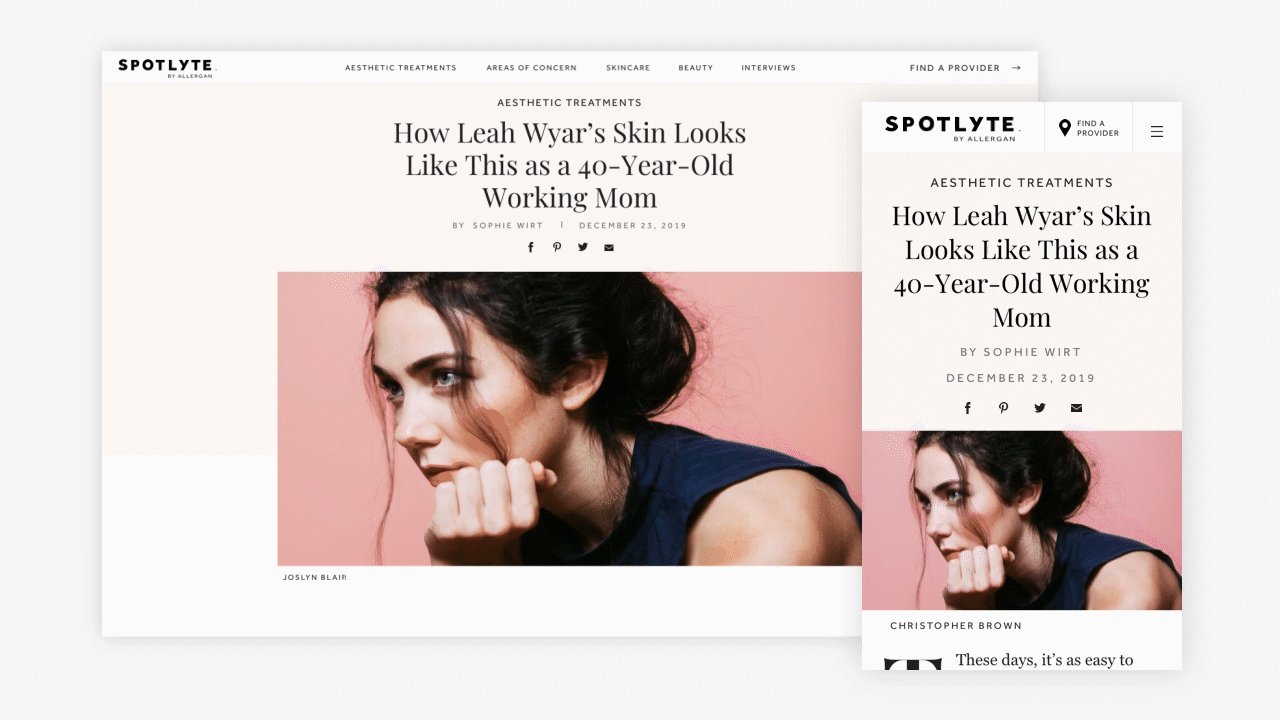
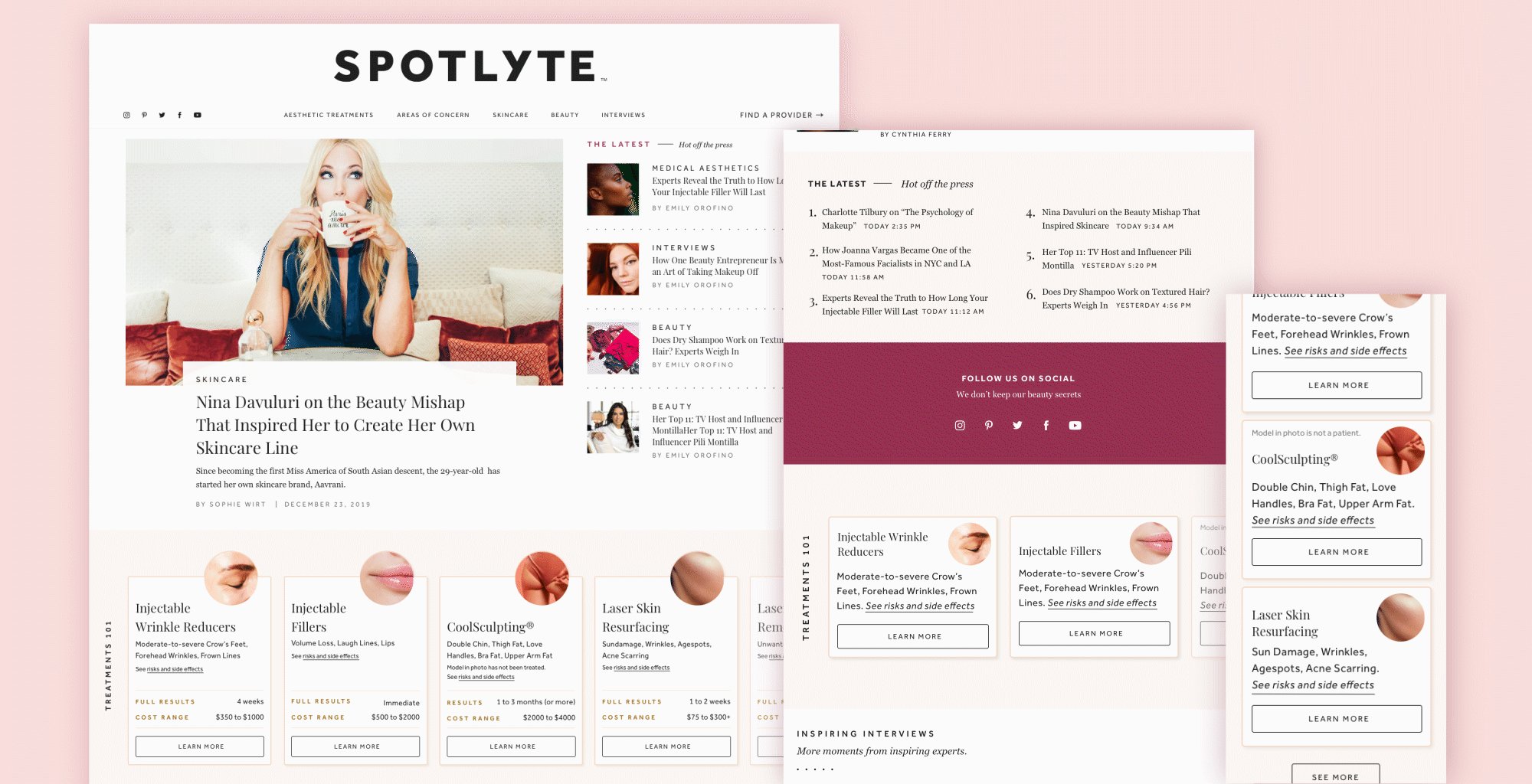
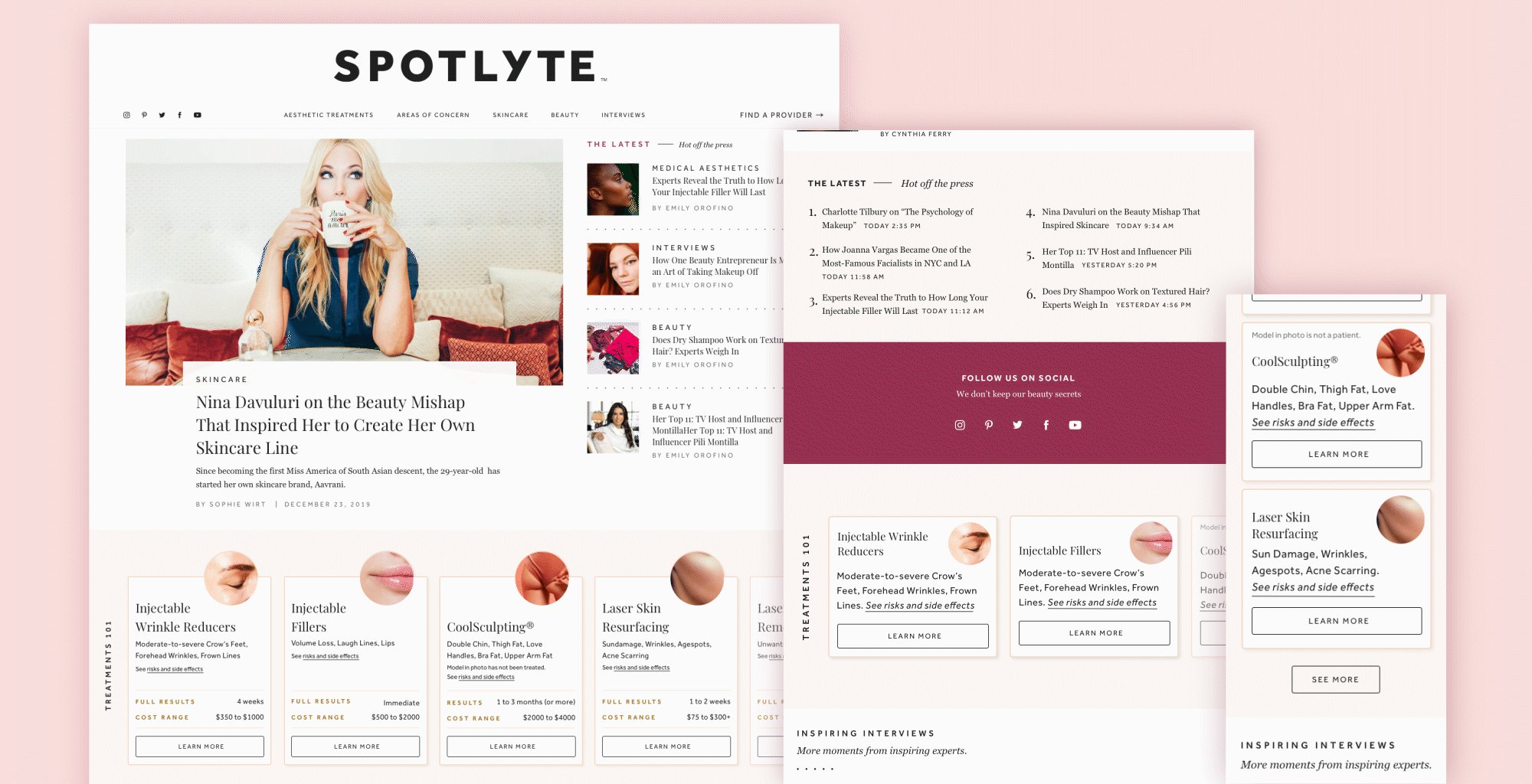
06. Guides Layout
Full responsive design of example guide in four breakpoints as well as two additional treaments we designed (before the template was coded into CMS and ready for use)